前言:
适者生存,雨露均沾,本次要讲述的是我从零开发完整微信小程序的经验分享,微信小程序的作品:请搜索小程序:
半个大夫
。也可以关注微信服务号:
半个医生
。小程序已经绑定到该服务号。
注:小程序语言是:
js
,和一定的
css
基础,和些许的生命周期的概念,个人觉得有移动端开发经验加前端开发经验可以非常顺利开发,言归正传,Let's go(注意腾讯虽然已经有现成的教程了,我这里是快速的概括,开发注意事项)
正文:
创建流程
1.获取微信小程序的
AppID
登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的
AppID
了
2.下载开发工具
自行下载 微信开发者工具
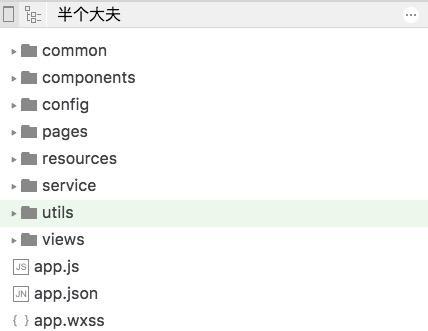
3.工程结构概括

最关键也是必不可少的,是
app.js、app.json、app.wxss
这三个。其中,
.js
后缀的是脚本文件,
.json
后缀的文件是配置文件,
.wxss
后缀的是样式表文件。其他文件件我也简单的介绍一下,这里讲的是一个工程结构设计的一种推荐方案,
common
文件夹是放一些公共的
wxss
,用于复用和统一管理。
components
文件夹是放
template
模板,组件化。
config
文件夹是放工程的一些配置,如服务端的地址,和图片服务器的地址
pages
文件夹是放小程序的模块界面了
resources
文件夹本该放小程序需要的一些资源,如图片之类的,但是因为微信小程序很多图片场景都不能直接使用本地的图片,所以所有的图片,都存放在服务端,一方面可以减少打包的小程序的包大小,一方面也可以方便管理。
service
文件夹是放跟服务端的
https
接口交互的方法,可以理解为接口
api
utils
文件夹是放一些工具类
js
,和封装的
http
类等
views
文件夹里面是空的,没有删掉,哈哈哈?
开发套路
小程序的
js
的导入是
require
所需的其他
js
文件。
wxss
的导入是
@import
所需的其他
wxss
文件。
wxml
的导入是
import
所需的其他
wxml
文件。
有些需要全局共用的就放入
app.js
中和
app.wxss
中。
小程序有多少个界面和
tabBar
配置,配置在
app.json
里面。
这里对于以前开发移动端的人来说,要关心的
wxss
的书写,以及
wxml
的布局,和一些
js
的编写(至于那些生命周期,看一眼就会了,就是在不同的情况下,会触发各不同的生命周期对应的方法,然后将自己需要处理的逻辑写入到对应的生命周期方法中)。
对以前开发前端的人来说,布局,样式什么的应该是毫无压力。多花点时间去了解,生命周期的使用。
小程序是数据渲染界面的模式(数据绑定),所以只要控制到
js
中的
data
里面的数据对象,就可以动态渲染界面了
初步学习阶段
在知道小程序是有多个界面拼在一起组成的之后,那我们可以开始学习的第一步了,熟悉小程序可以用的组件,或者叫标签。这里就不重复多余介绍,直接有兴趣看组件传送门,这些都是小程序提供的基础组件,我们的
wxml
布局可以使用这些基础组件来构建我们的界面结构。了解的点就是那些组件的属性,和事件。事件就是我们可以在这些组件上做什么动作,做这些动作,我们可以触发什么方法。(这里跟我们开始学
app
开发很像,从组件开始)
学习进阶阶段
我们可以到这里有几个生命周期的方法,我不准备过多的介绍每个方法对应的是什么时候,之间第一个
onLoad
方法,里面有个参数
options
参数,这个参数是用来接收他上个界面传递过来的参数的,上个界面传递的方法如
wx.navigateTo({
url:"/pages/symptom/symptomsChoose/symptomsChoose?symptomWord="+symptomName
});
这样就可以在下个界面的
options
里面拿到
symptomWord
这个参数,也是类似
app
的方式。
在这个
js
里面我们需要做的事情,就是设置好
data
来渲染
wxml
,配置好事件方法,来配合组件的事件来使用。
然后我们要开始写
wxml
布局的时候,不可避免的就是
if else,for
循环等逻辑渲染的操作,这些小程序都有对应的写法如
wx:if, wx:for
也是非常的简单的
推荐方案一
如果遇到需要切换图片环境的时候,修改引用的图片,写在
wxss
中是不合适的,推荐写在
style
里面种如:
<view style="background: url({{serviceImageUrl}}bg_weather_onloading.png) no-repeat;background-size: 100% 100%;"></view>
js
动态修改
serviceImageUrl
这个
data
的数据对象即可。
推荐方案二
为了更好的适配各种机型,在
wxss
尽量都使用
rpx
来编写单位,小程序会帮我们处理好了各种适配
服务端
小程序只认可
https
请求,所以需要服务端需要配置
ssl
证书,来提供
https
的支持,可以去百度腾讯
ssl
证书,找一找就可以了
总结:
其实个人觉得小程序的开发门槛偏低,重点就是样式会写,然后基本的规则按照小程序规定的配置,然后在
wxml
画出界面的结构,然后,在
js
中配置上他渲染的数据
data
和事件的触发方法的实现,然后知道界面的如果跳转,如何传参数。基本上就算是可以开发一个微信小程序了。会开发也算多会一门小技术吧,也是好事,祝各位学习快乐。这文章也是自己的一个小总结,后续会不间断的发表关于
Android,微信,iOS,Java
相关技术的文章,有兴趣的朋友们敬请关注!感谢大家阅读。