前言:
适者生存,雨露均沾,本次要講述的是我從零開發完整微信小程式的經驗分享,微信小程式的作品:請搜尋小程式:
半個大夫
。也可以關注微信服務号:
半個醫生
。小程式已經綁定到該服務号。
注:小程式語言是:
js
,和一定的
css
基礎,和些許的生命周期的概念,個人覺得有移動端開發經驗加前端開發經驗可以非常順利開發,言歸正傳,Let's go(注意騰訊雖然已經有現成的教程了,我這裡是快速的概括,開發注意事項)
正文:
建立流程
1.擷取微信小程式的
AppID
登入 https://mp.weixin.qq.com ,就可以在網站的“設定”-“開發者設定”中,檢視到微信小程式的
AppID
了
2.下載下傳開發工具
自行下載下傳 微信開發者工具
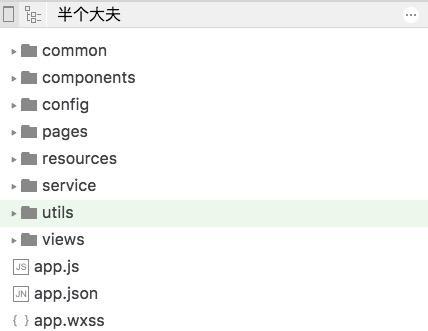
3.工程結構概括

最關鍵也是必不可少的,是
app.js、app.json、app.wxss
這三個。其中,
.js
字尾的是腳本檔案,
.json
字尾的檔案是配置檔案,
.wxss
字尾的是樣式表檔案。其他檔案件我也簡單的介紹一下,這裡講的是一個工程結構設計的一種推薦方案,
common
檔案夾是放一些公共的
wxss
,用于複用和統一管理。
components
檔案夾是放
template
模闆,元件化。
config
檔案夾是放工程的一些配置,如服務端的位址,和圖檔伺服器的位址
pages
檔案夾是放小程式的子產品界面了
resources
檔案夾本該放小程式需要的一些資源,如圖檔之類的,但是因為微信小程式很多圖檔場景都不能直接使用本地的圖檔,是以所有的圖檔,都存放在服務端,一方面可以減少打包的小程式的包大小,一方面也可以友善管理。
service
檔案夾是放跟服務端的
https
接口互動的方法,可以了解為接口
api
utils
檔案夾是放一些工具類
js
,和封裝的
http
類等
views
檔案夾裡面是空的,沒有删掉,哈哈哈?
開發套路
小程式的
js
的導入是
require
所需的其他
js
檔案。
wxss
的導入是
@import
所需的其他
wxss
檔案。
wxml
的導入是
import
所需的其他
wxml
檔案。
有些需要全局共用的就放入
app.js
中和
app.wxss
中。
小程式有多少個界面和
tabBar
配置,配置在
app.json
裡面。
這裡對于以前開發移動端的人來說,要關心的
wxss
的書寫,以及
wxml
的布局,和一些
js
的編寫(至于那些生命周期,看一眼就會了,就是在不同的情況下,會觸發各不同的生命周期對應的方法,然後将自己需要處理的邏輯寫入到對應的生命周期方法中)。
對以前開發前端的人來說,布局,樣式什麼的應該是毫無壓力。多花點時間去了解,生命周期的使用。
小程式是資料渲染界面的模式(資料綁定),是以隻要控制到
js
中的
data
裡面的資料對象,就可以動态渲染界面了
初步學習階段
在知道小程式是有多個界面拼在一起組成的之後,那我們可以開始學習的第一步了,熟悉小程式可以用的元件,或者叫标簽。這裡就不重複多餘介紹,直接有興趣看元件傳送門,這些都是小程式提供的基礎元件,我們的
wxml
布局可以使用這些基礎元件來建構我們的界面結構。了解的點就是那些元件的屬性,和事件。事件就是我們可以在這些元件上做什麼動作,做這些動作,我們可以觸發什麼方法。(這裡跟我們開始學
app
開發很像,從元件開始)
學習進階階段
我們可以到這裡有幾個生命周期的方法,我不準備過多的介紹每個方法對應的是什麼時候,之間第一個
onLoad
方法,裡面有個參數
options
參數,這個參數是用來接收他上個界面傳遞過來的參數的,上個界面傳遞的方法如
wx.navigateTo({
url:"/pages/symptom/symptomsChoose/symptomsChoose?symptomWord="+symptomName
});
這樣就可以在下個界面的
options
裡面拿到
symptomWord
這個參數,也是類似
app
的方式。
在這個
js
裡面我們需要做的事情,就是設定好
data
來渲染
wxml
,配置好事件方法,來配合元件的事件來使用。
然後我們要開始寫
wxml
布局的時候,不可避免的就是
if else,for
循環等邏輯渲染的操作,這些小程式都有對應的寫法如
wx:if, wx:for
也是非常的簡單的
推薦方案一
如果遇到需要切換圖檔環境的時候,修改引用的圖檔,寫在
wxss
中是不合适的,推薦寫在
style
裡面種如:
<view style="background: url({{serviceImageUrl}}bg_weather_onloading.png) no-repeat;background-size: 100% 100%;"></view>
js
動态修改
serviceImageUrl
這個
data
的資料對象即可。
推薦方案二
為了更好的适配各種機型,在
wxss
盡量都使用
rpx
來編寫機關,小程式會幫我們處理好了各種适配
服務端
小程式隻認可
https
請求,是以需要服務端需要配置
ssl
證書,來提供
https
的支援,可以去百度騰訊
ssl
證書,找一找就可以了
總結:
其實個人覺得小程式的開發門檻偏低,重點就是樣式會寫,然後基本的規則按照小程式規定的配置,然後在
wxml
畫出界面的結構,然後,在
js
中配置上他渲染的資料
data
和事件的觸發方法的實作,然後知道界面的如果跳轉,如何傳參數。基本上就算是可以開發一個微信小程式了。會開發也算多會一門小技術吧,也是好事,祝各位學習快樂。這文章也是自己的一個小總結,後續會不間斷的發表關于
Android,微信,iOS,Java
相關技術的文章,有興趣的朋友們敬請關注!感謝大家閱讀。