昨日,重构我的vue-cli项目,但是在使用router-link时发现,无论如何点击其都不起反应。
症状:
- 鼠标左键点击无效
- 鼠标移上后,(谷歌)浏览器左下角正常显示链接网址
- 网页解析正常,
<routetr-link>
- console中无异常
- 鼠标中建点击(新页面打开)能够正常打开其对应的网页
相关症状:
- router-link 屏蔽掉了其自带的click事件,要使用则需要用
@click.native="xxx"
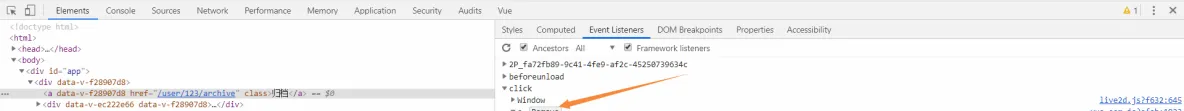
重要发现:

当点击这个remove后,route-link就能正常使用了
推断:有哪个事件把它的点击事件屏蔽了,因此找到那个对应的时间并将其删除,即可!
然后我没找到那个事件~~~~
重要更新
我终于解决这个bug了!!