昨日,重構我的vue-cli項目,但是在使用router-link時發現,無論如何點選其都不起反應。
症狀:
- 滑鼠左鍵點選無效
- 滑鼠移上後,(谷歌)浏覽器左下角正常顯示連結網址
- 網頁解析正常,
<routetr-link>
- console中無異常
- 滑鼠中建點選(新頁面打開)能夠正常打開其對應的網頁
相關症狀:
- router-link 屏蔽掉了其自帶的click事件,要使用則需要用
@click.native="xxx"
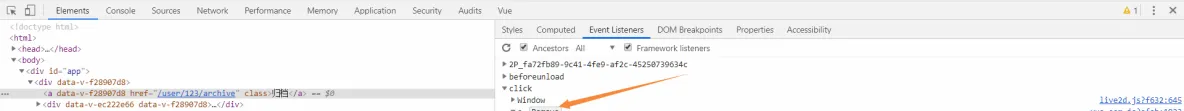
重要發現:

當點選這個remove後,route-link就能正常使用了
推斷:有哪個事件把它的點選事件屏蔽了,是以找到那個對應的時間并将其删除,即可!
然後我沒找到那個事件~~~~
重要更新
我終于解決這個bug了!!