本篇博客我们介绍一下JavaScript中的数组的简单使用。
Array
前面,我们介绍过JS中对象有三种:内建对象(如Object、Function等)、宿主对象(BOM、DOM等)和自定义对象。
数组就是一个内建对象。
- 它和普通对象的功能类似,也是用来存储一些值的;
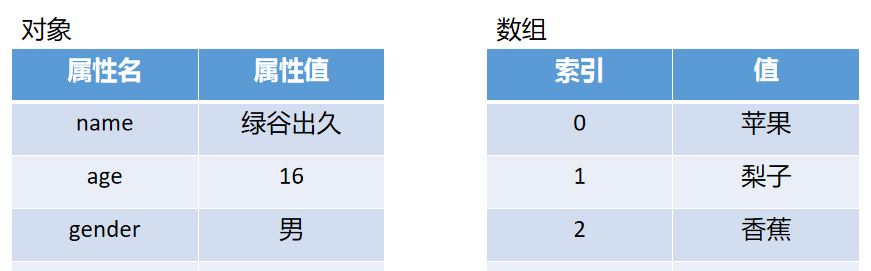
- 不同的是普通对象是使用字符串作为属性名的,而数组是使用数字来作为索引操作元素的;

『JavaScript』ArrayArray - 索引是从0开始的;
数组的基本操作
创建一个数组。语法:
var 数组名 = new Array();
。
// 创建一个数组
var arr = new Array();
向数组中添加元素。语法:
数组名[索引] = 值;
。
var arr = new Array();
// 向数组中添加元素
arr[0] = "苹果";
arr[1] = "梨子";
arr[2] = "香蕉";
读取数组中的元素。语法:
数组名[索引];
。如果读取不存在的的索引值,不会报错,而是返回undefined。
var arr = new Array();
arr[0] = "苹果";
arr[1] = "梨子";
arr[2] = "香蕉";
// 读取数组中的元素
document.write("arr[0] = " + arr[0] + "<br />");
// 读取不存在的索引
document.write("arr[10] = " + arr[10] + "<br />");
获取数组长。Array中有一个属性length就是最大索引加1。语法:
数组名.length;
。
注意:当数组为连续数组时,length是元素个数、数组长度,当数组为非连续数组时,length是最大索引加1。
// 连续数组
var arr1 = new Array();
arr1[0] = "苹果";
arr1[1] = "梨子";
arr1[2] = "香蕉";
document.write("arr1.length = " + arr1.length + "<br />");
// 非连续数组
var arr2 = new Array();
arr2[0] = "苹果";
arr2[1] = "梨子";
arr2[2] = "香蕉";
document.write("arr2.length = " + arr2.length + "<br />");
建议不要创建非连续数组。
修改length。如果修改后的length大于原长度,则多出的部分会空出来;如果修改后的length小于原长度,则多出的元素会被删掉。
var arr = new Array();
arr[0] = "苹果";
arr[1] = "梨子";
arr[2] = "香蕉";
arr[3] = "草莓";
arr[4] = "人参果";
// 将length修改为一个较大值
arr.length = 10;
document.write("arr = " + arr + "<br />");
// 将length修改为一个较小值
arr.length = 2;
document.write("arr = " + arr + "<br />");
数组字面值
下面我们来看一个数组字面值:
// 数组字面值
["苹果", "梨子", "香蕉"];
使用数组字面值创建一个数组,可以在创建时就指定数组中的元素。
// 使用数组字面值创建一个数组
var arr = [
"苹果", "梨子", "香蕉"
];
alert("arr: " + arr);
使用构造函数创建数组时,也可以添加元素,将要添加的元素作为构造函数的参数传递进来即可。
// 使用构造函数创建数组,也可以添加元素
var arr = new Array("苹果", "梨子", "香蕉");
alert("arr: " + arr);
但是注意,如果构造函数中传递的是一个Number型的数字,那么这个数字不是向数组中添加的元素,而是数组的初始长度。
// 构建一个初始长度为10的数组
var arr = new Array(10);
alert("arr: " + arr);
数组中的元素可以是任意类型
数组中的元素可以是任意类型的值,也可以是对象,也可以是函数,也可以是数组。
var arr = [
"hehe", null, true, 3,
{name: "绿谷出久", age: 16, gender: "男"},
function() {
document.write("hehe");
},
["world", false, undefined, null, 521]
];
alert("arr: " + arr);
数组的遍历
我们可以使用for循环来遍历数组中的所有元素。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
// 遍历数组
for (var i = 0; i < arr.length; ++i) {
document.write("arr[" + i + "]: " + arr[i] + "<br />");
}
使用forEach方法来遍历数组。forEach方法需要一个函数作为参数,这种函数,由我们创建,不由我们调用,称为回调函数。数组中有几个元素,函数就会执行几次。每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以定义形参来读取这些内容。
浏览器会向回调函数传递三个参数:
- 第一个参数,就是当前正在遍历的元素value;
- 第二个参数,就是当前正在遍历元素的索引index;
- 第三个参数,就是正在遍历的数组。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
// 遍历数组
arr.forEach(function(value, index, array) {
document.write("value: " + value + "<br />");
document.write("index: " + index + "<br />");
document.write("array: " + array + "<br /><br />");
});
数组的方法
| 方法 | 简介 |
| push() | 向数组的末尾添加一个或多个元素,并返回数组的新长度 |
| pop() | 删除并返回数组的最后一个元素 |
| unshift() | 向数组的开头添加一个或多个元素,并返回数组新的长度 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个数组返回选定的元素 |
| splice() | 删除元素并向数组添加新元素 |
| concat() | 连接两个或多个数组,并将新的数组返回 |
| join() | 把数组的所有元素放到一个字符串中 |
| reverse() | 数组的逆置 |
| sort() | 对数组中的元素进行排序 |
push()
功能:向数组的末尾添加一个或多个元素,并返回数组的新的长度。可以将要添加的元素作为方法的参数传递进来,这样这些元素将会自动添加到数组的末尾。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
document.write("arr: " + arr + "<br />");
document.write("arr.length: " + arr.length + "<br /><br />");
// 向数组末尾添加元素
var newLength = arr.push("轰焦冻", "八百万百");
document.write("arr: " + arr + "<br />");
document.write("newLength: " + newLength + "<br /><br />");
pop()
删除并返回数组的最后一个元素,该方法可以删除数组的最后一个元素。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
document.write("arr: " + arr + "<br /><br />");
// 删除并返回最后一个元素
var result = arr.pop();
doucment.write("result: " + result + "<br /><br />");
document.write("arr: " + arr + "<br /><br />");
unshift()
向数组的开头添加一个或多个元素,并返回数组新的长度。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
document.write("arr: " + arr + "<br />");
document.write("arr.length: " + arr.length + "<br /><br />");
// 向数组的开头添加元素,并返回数组新的长度
var newLength = arr.unshift("上鸣电气", "耳郎响香");
document.write("arr: " + arr + "<br />");
document.write("newLength: " + newLength + "<br /><br />");
shift()
删除并返回数组的第一个元素。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
document.write("arr: " + arr + "<br /><br />");
// 删除并返回数组的第一个元素
var result = arr.shift();
document.write("result: " + result + "<br />");
document.write("arr: " + arr + "<br /><br />");
slice()
从某个已有的数组返回选定的元素,两个参数:startIndex(截取开始的位置的索引)、endIndex(截取结束位置的索引)。截取范围为
[startIndex, endIndex)
。该方法不会改变原数组,而是将截取到的元素封装到一个新数组中。第二个参数可以省略不写,此时会从开始位置截取到最后。索引也可以传递一个负值,如果传递一个负值,-1表示倒数第一个元素的下标。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
// [startIndex, endIndex)
var result = arr.slice(1, 3);
document.write("result: " + result + "<br /><br />");
// 第二个参数不传,从开始截取到最后
result = arr.slice(1);
document.write("result: " + result + "<br /><br />");
// -2代表倒数第2个元素
result = arr.slice(1, -2);
document.write("result: " + result + "<br /><br />");
splice()
删除元素并向数组添加新元素。多个参数:第一个参数为开始删除元素的索引,第二个参数为删除元素的数量,后面的参数,将会作为新元素插入到开始索引的前面。并将被删除的元素作为返回值返回。
var arr = [
"绿谷出久", "丽日御茶子", "上鸣电气", "耳郎响香"
];
document.write("arr: " + arr + "<br />");
// 删除元素并向数组添加新元素,将被删除元素返回
var result = arr.splice(2, 2, "轰焦冻", "八百万百");
document.write("result: " + result + "<br /><br />");
document.write("arr: " + arr + "<br /><br />");
concat()
连接两个或多个数组,并将新的数组返回。该方法不会对原数组产生影响,不仅可以传数组,也可以传元素。
var arr1 = [
"绿谷出久", "丽日御茶子",
];
var arr2 = [
"上鸣电气", "耳郎响香"
];
// 数组拼接,将拼接结果返回,不会改变原数组
var result = arr1.concat(arr2, "轰焦冻", "八百万百");
document.write("arr: " + arr + "<br />");
join()
把数组的所有元素放到一个字符串中,可以将数组转成字符串。可以传入一个字符串作为参数,该字符串将会称为数组中元素的连接符。如果不指定连接符,则默认使用逗号作为连接符,不想要连接符可以传入一个空串。
var arr = [
"绿谷出久", "丽日御茶子",
];
// 将数组转为字符串
var result = arr.join("❤");
document.write("arr: " + arr + "<br />");
document.write("typeof result: " + (typeof result) + "<br />");
reverse()
数组的逆置。
var arr = [
"绿谷出久", "丽日御茶子"
];
// 数组逆置
arr.reverse();
document.write("arr: " + arr + "<br />");
sort()
对数组的元素进行排序,会影响到原数组,默认按Unicode编码进行排序。即使对于纯数字的数组,也是按照Unicode编码来排序。我们来看一下:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 默认按Unicode编码排序
arr.sort();
document.write("arr: " + arr + "<br />");
我们可以自己来指定排序规则,我们可以在sort方法中传入一个回调函数,来指定排序规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调回调函数。使用哪个元素调用不确定,但是肯定的是,传入的一个实参一定在第二个实参的前面。
浏览器会根据回调函数的返回值来决定元素的顺序:
- 如果返回一个大于0的值,则元素会交换位置;
- 如果返回一个小于0的值,元素位置不变;
- 如果返回一个等于0的值,则认为两个元素相等,也不交换位置。
我们将前面的代码略作修改,来排一个降序:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 排降序
arr.sort(function(a, b) {
if (a > b) {
return -1;
} else if (a < b) {
return 1;
} else {
return 0;
}
});
document.write("arr: " + arr + "<br />");
我们可以将代码改进一下:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 排降序
arr.sort(function(a, b) {
return b - a;
});
document.write("arr: " + arr + "<br />");