本篇部落格我們介紹一下JavaScript中的數組的簡單使用。
Array
前面,我們介紹過JS中對象有三種:内建對象(如Object、Function等)、宿主對象(BOM、DOM等)和自定義對象。
數組就是一個内建對象。
- 它和普通對象的功能類似,也是用來存儲一些值的;
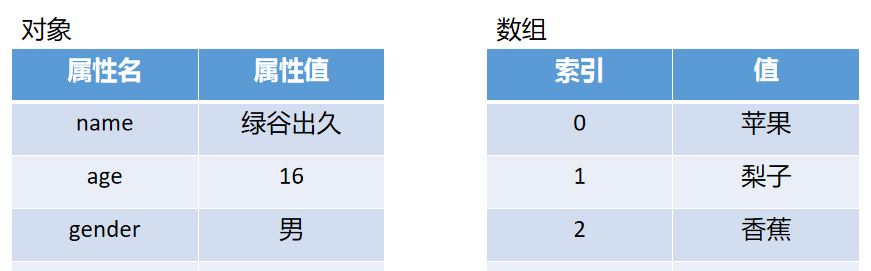
- 不同的是普通對象是使用字元串作為屬性名的,而數組是使用數字來作為索引操作元素的;

『JavaScript』ArrayArray - 索引是從0開始的;
數組的基本操作
建立一個數組。文法:
var 數組名 = new Array();
。
// 建立一個數組
var arr = new Array();
向數組中添加元素。文法:
數組名[索引] = 值;
。
var arr = new Array();
// 向數組中添加元素
arr[0] = "蘋果";
arr[1] = "梨子";
arr[2] = "香蕉";
讀取數組中的元素。文法:
數組名[索引];
。如果讀取不存在的的索引值,不會報錯,而是傳回undefined。
var arr = new Array();
arr[0] = "蘋果";
arr[1] = "梨子";
arr[2] = "香蕉";
// 讀取數組中的元素
document.write("arr[0] = " + arr[0] + "<br />");
// 讀取不存在的索引
document.write("arr[10] = " + arr[10] + "<br />");
擷取數組長。Array中有一個屬性length就是最大索引加1。文法:
數組名.length;
。
注意:當數組為連續數組時,length是元素個數、數組長度,當數組為非連續數組時,length是最大索引加1。
// 連續數組
var arr1 = new Array();
arr1[0] = "蘋果";
arr1[1] = "梨子";
arr1[2] = "香蕉";
document.write("arr1.length = " + arr1.length + "<br />");
// 非連續數組
var arr2 = new Array();
arr2[0] = "蘋果";
arr2[1] = "梨子";
arr2[2] = "香蕉";
document.write("arr2.length = " + arr2.length + "<br />");
建議不要建立非連續數組。
修改length。如果修改後的length大于原長度,則多出的部分會空出來;如果修改後的length小于原長度,則多出的元素會被删掉。
var arr = new Array();
arr[0] = "蘋果";
arr[1] = "梨子";
arr[2] = "香蕉";
arr[3] = "草莓";
arr[4] = "人參果";
// 将length修改為一個較大值
arr.length = 10;
document.write("arr = " + arr + "<br />");
// 将length修改為一個較小值
arr.length = 2;
document.write("arr = " + arr + "<br />");
數組字面值
下面我們來看一個數組字面值:
// 數組字面值
["蘋果", "梨子", "香蕉"];
使用數組字面值建立一個數組,可以在建立時就指定數組中的元素。
// 使用數組字面值建立一個數組
var arr = [
"蘋果", "梨子", "香蕉"
];
alert("arr: " + arr);
使用構造函數建立數組時,也可以添加元素,将要添加的元素作為構造函數的參數傳遞進來即可。
// 使用構造函數建立數組,也可以添加元素
var arr = new Array("蘋果", "梨子", "香蕉");
alert("arr: " + arr);
但是注意,如果構造函數中傳遞的是一個Number型的數字,那麼這個數字不是向數組中添加的元素,而是數組的初始長度。
// 建構一個初始長度為10的數組
var arr = new Array(10);
alert("arr: " + arr);
數組中的元素可以是任意類型
數組中的元素可以是任意類型的值,也可以是對象,也可以是函數,也可以是數組。
var arr = [
"hehe", null, true, 3,
{name: "綠谷出久", age: 16, gender: "男"},
function() {
document.write("hehe");
},
["world", false, undefined, null, 521]
];
alert("arr: " + arr);
數組的周遊
我們可以使用for循環來周遊數組中的所有元素。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
// 周遊數組
for (var i = 0; i < arr.length; ++i) {
document.write("arr[" + i + "]: " + arr[i] + "<br />");
}
使用forEach方法來周遊數組。forEach方法需要一個函數作為參數,這種函數,由我們建立,不由我們調用,稱為回調函數。數組中有幾個元素,函數就會執行幾次。每次執行時,浏覽器會将周遊到的元素以實參的形式傳遞進來,我們可以定義形參來讀取這些内容。
浏覽器會向回調函數傳遞三個參數:
- 第一個參數,就是目前正在周遊的元素value;
- 第二個參數,就是目前正在周遊元素的索引index;
- 第三個參數,就是正在周遊的數組。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
// 周遊數組
arr.forEach(function(value, index, array) {
document.write("value: " + value + "<br />");
document.write("index: " + index + "<br />");
document.write("array: " + array + "<br /><br />");
});
數組的方法
| 方法 | 簡介 |
| push() | 向數組的末尾添加一個或多個元素,并傳回數組的新長度 |
| pop() | 删除并傳回數組的最後一個元素 |
| unshift() | 向數組的開頭添加一個或多個元素,并傳回數組新的長度 |
| shift() | 删除并傳回數組的第一個元素 |
| slice() | 從某個數組傳回標明的元素 |
| splice() | 删除元素并向數組添加新元素 |
| concat() | 連接配接兩個或多個數組,并将新的數組傳回 |
| join() | 把數組的所有元素放到一個字元串中 |
| reverse() | 數組的逆置 |
| sort() | 對數組中的元素進行排序 |
push()
功能:向數組的末尾添加一個或多個元素,并傳回數組的新的長度。可以将要添加的元素作為方法的參數傳遞進來,這樣這些元素将會自動添加到數組的末尾。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
document.write("arr: " + arr + "<br />");
document.write("arr.length: " + arr.length + "<br /><br />");
// 向數組末尾添加元素
var newLength = arr.push("轟焦凍", "八百萬百");
document.write("arr: " + arr + "<br />");
document.write("newLength: " + newLength + "<br /><br />");
pop()
删除并傳回數組的最後一個元素,該方法可以删除數組的最後一個元素。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
document.write("arr: " + arr + "<br /><br />");
// 删除并傳回最後一個元素
var result = arr.pop();
doucment.write("result: " + result + "<br /><br />");
document.write("arr: " + arr + "<br /><br />");
unshift()
向數組的開頭添加一個或多個元素,并傳回數組新的長度。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
document.write("arr: " + arr + "<br />");
document.write("arr.length: " + arr.length + "<br /><br />");
// 向數組的開頭添加元素,并傳回數組新的長度
var newLength = arr.unshift("上鳴電氣", "耳郎響香");
document.write("arr: " + arr + "<br />");
document.write("newLength: " + newLength + "<br /><br />");
shift()
删除并傳回數組的第一個元素。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
document.write("arr: " + arr + "<br /><br />");
// 删除并傳回數組的第一個元素
var result = arr.shift();
document.write("result: " + result + "<br />");
document.write("arr: " + arr + "<br /><br />");
slice()
從某個已有的數組傳回標明的元素,兩個參數:startIndex(截取開始的位置的索引)、endIndex(截取結束位置的索引)。截取範圍為
[startIndex, endIndex)
。該方法不會改變原數組,而是将截取到的元素封裝到一個新數組中。第二個參數可以省略不寫,此時會從開始位置截取到最後。索引也可以傳遞一個負值,如果傳遞一個負值,-1表示倒數第一個元素的下标。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
// [startIndex, endIndex)
var result = arr.slice(1, 3);
document.write("result: " + result + "<br /><br />");
// 第二個參數不傳,從開始截取到最後
result = arr.slice(1);
document.write("result: " + result + "<br /><br />");
// -2代表倒數第2個元素
result = arr.slice(1, -2);
document.write("result: " + result + "<br /><br />");
splice()
删除元素并向數組添加新元素。多個參數:第一個參數為開始删除元素的索引,第二個參數為删除元素的數量,後面的參數,将會作為新元素插入到開始索引的前面。并将被删除的元素作為傳回值傳回。
var arr = [
"綠谷出久", "麗日禦茶子", "上鳴電氣", "耳郎響香"
];
document.write("arr: " + arr + "<br />");
// 删除元素并向數組添加新元素,将被删除元素傳回
var result = arr.splice(2, 2, "轟焦凍", "八百萬百");
document.write("result: " + result + "<br /><br />");
document.write("arr: " + arr + "<br /><br />");
concat()
連接配接兩個或多個數組,并将新的數組傳回。該方法不會對原數組産生影響,不僅可以傳數組,也可以傳元素。
var arr1 = [
"綠谷出久", "麗日禦茶子",
];
var arr2 = [
"上鳴電氣", "耳郎響香"
];
// 數組拼接,将拼接結果傳回,不會改變原數組
var result = arr1.concat(arr2, "轟焦凍", "八百萬百");
document.write("arr: " + arr + "<br />");
join()
把數組的所有元素放到一個字元串中,可以将數組轉成字元串。可以傳入一個字元串作為參數,該字元串将會稱為數組中元素的連接配接符。如果不指定連接配接符,則預設使用逗号作為連接配接符,不想要連接配接符可以傳入一個空串。
var arr = [
"綠谷出久", "麗日禦茶子",
];
// 将數組轉為字元串
var result = arr.join("❤");
document.write("arr: " + arr + "<br />");
document.write("typeof result: " + (typeof result) + "<br />");
reverse()
數組的逆置。
var arr = [
"綠谷出久", "麗日禦茶子"
];
// 數組逆置
arr.reverse();
document.write("arr: " + arr + "<br />");
sort()
對數組的元素進行排序,會影響到原數組,預設按Unicode編碼進行排序。即使對于純數字的數組,也是按照Unicode編碼來排序。我們來看一下:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 預設按Unicode編碼排序
arr.sort();
document.write("arr: " + arr + "<br />");
我們可以自己來指定排序規則,我們可以在sort方法中傳入一個回調函數,來指定排序規則,回調函數中需要定義兩個形參,浏覽器将會分别使用數組中的元素作為實參去調回調函數。使用哪個元素調用不确定,但是肯定的是,傳入的一個實參一定在第二個實參的前面。
浏覽器會根據回調函數的傳回值來決定元素的順序:
- 如果傳回一個大于0的值,則元素會交換位置;
- 如果傳回一個小于0的值,元素位置不變;
- 如果傳回一個等于0的值,則認為兩個元素相等,也不交換位置。
我們将前面的代碼略作修改,來排一個降序:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 排降序
arr.sort(function(a, b) {
if (a > b) {
return -1;
} else if (a < b) {
return 1;
} else {
return 0;
}
});
document.write("arr: " + arr + "<br />");
我們可以将代碼改進一下:
var arr [
5, 3, 11, 2, 6, 9
];
document.write("arr: " + arr + "<br />");
// 排降序
arr.sort(function(a, b) {
return b - a;
});
document.write("arr: " + arr + "<br />");