join(),这个方法的功能就是:将array数据中每个元素都转为字符串,用自定义的连接符分割,如果 join()里面不加任何参数,用法与toString()一样
join()方法的使用,我们看一个例子来了解join的方法:
var num = Array("hello","word");
console.log(num.join());
console.log(num.join(""));
console.log(num.join("-"));
hello,word
helloword
hello-word
[Finished in 0.3s]
通过运行结果我们可知,join方法的参数代表的连接字符串的连接符,这里我们可以自定义。
拓展:通过该方法我们可以实现字符串的重复,将要重复的字符串作为连接符,那么连接长度为重复次数加一的空数组即可实现该方法,就像十棵树中间是有九个间隔,这里需要数组的长度加一。
下面将重复字符串写成函数:
function times(str,num){
return new Array(num+1).join(str);
}
console.log(times("abc",3)); //输出结果为:abcabcabc
这里新建数组的方法,传入的参数代表其长度:
var n=new Array(3);
console.log(n); //输出为:[ <3 empty items> ]
join方法第二个功能:将数组转换为页面元素的内容
<!DOCTYPE html>
<html>
<head >
<meta charset="UTF-8">
<title></title>
</head>
<body>
<select id="sel"></select>
<script>
var sel =document.getElementById("sel");
var array=["星期一","星期二","星期三","星期四","星期五"];
var html="<option>" + array.join("</option><option>")+ "</option>";
sel.innerHTML=html;
</script>
</body>
</html>
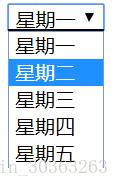
这里join()里面填入的"</option><option>"的意思就是为数组每个元素前后都添加上</option><option> </option>星期一<option></option>星期二<option>.. 以下是在网页中的显示: