join(),這個方法的功能就是:将array資料中每個元素都轉為字元串,用自定義的連接配接符分割,如果 join()裡面不加任何參數,用法與toString()一樣
join()方法的使用,我們看一個例子來了解join的方法:
var num = Array("hello","word");
console.log(num.join());
console.log(num.join(""));
console.log(num.join("-"));
hello,word
helloword
hello-word
[Finished in 0.3s]
通過運作結果我們可知,join方法的參數代表的連接配接字元串的連接配接符,這裡我們可以自定義。
拓展:通過該方法我們可以實作字元串的重複,将要重複的字元串作為連接配接符,那麼連接配接長度為重複次數加一的空數組即可實作該方法,就像十棵樹中間是有九個間隔,這裡需要數組的長度加一。
下面将重複字元串寫成函數:
function times(str,num){
return new Array(num+1).join(str);
}
console.log(times("abc",3)); //輸出結果為:abcabcabc
這裡建立數組的方法,傳入的參數代表其長度:
var n=new Array(3);
console.log(n); //輸出為:[ <3 empty items> ]
join方法第二個功能:将數組轉換為頁面元素的内容
<!DOCTYPE html>
<html>
<head >
<meta charset="UTF-8">
<title></title>
</head>
<body>
<select id="sel"></select>
<script>
var sel =document.getElementById("sel");
var array=["星期一","星期二","星期三","星期四","星期五"];
var html="<option>" + array.join("</option><option>")+ "</option>";
sel.innerHTML=html;
</script>
</body>
</html>
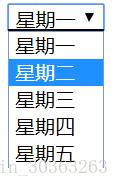
這裡join()裡面填入的"</option><option>"的意思就是為數組每個元素前後都添加上</option><option> </option>星期一<option></option>星期二<option>.. 以下是在網頁中的顯示: