1.需求:前端打包后,运维要求修改index.html的引用路径,增加/test前缀。

解决方法:
在vite.config.js配置
import { defineConfig } from "vite";
import { resolve } from "path"; // 主要用于alias文件路径别名
import vue from "@vitejs/plugin-vue";
import { svgBuilder } from "./src/icons";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), svgBuilder("./src/icons/svg/")],
resolve: {
alias: {
"@": resolve("src"),
},
},
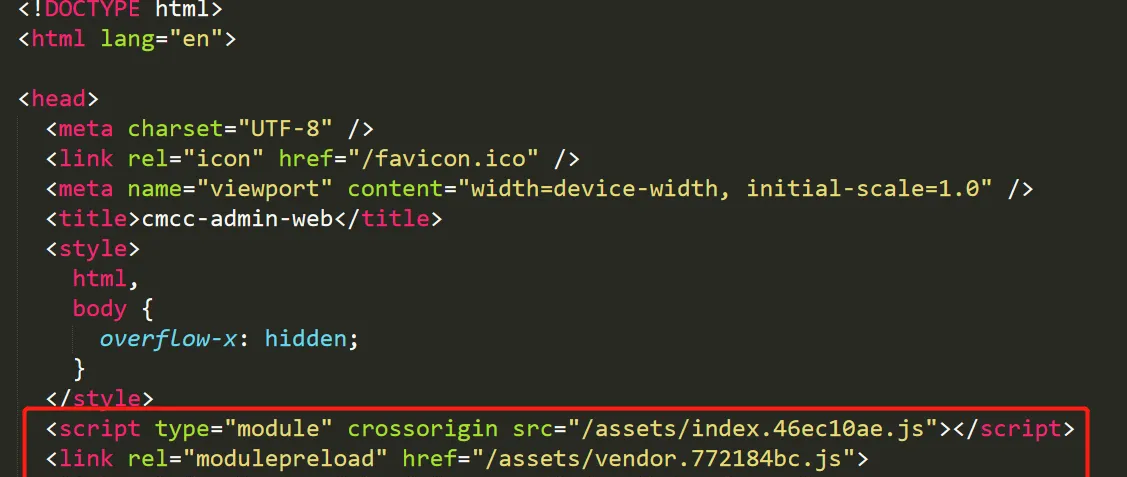
base: "/test/", 即可,效果如下:
2.需求:修改前端访问接口的路径。
解决方法:修改.env.production文件中VITE_APP_BASE_API的值。