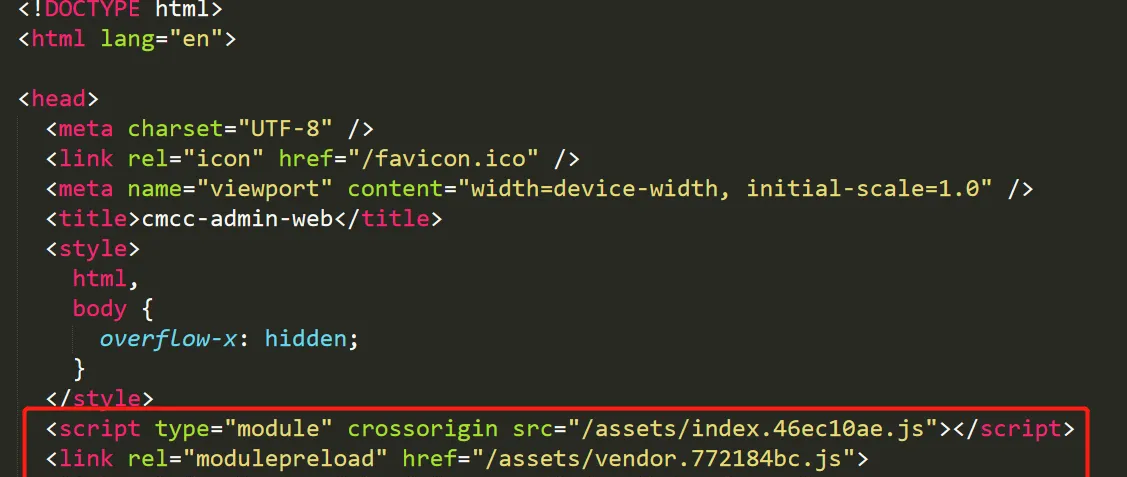
1.需求:前端打包後,運維要求修改index.html的引用路徑,增加/test字首。

解決方法:
在vite.config.js配置
import { defineConfig } from "vite";
import { resolve } from "path"; // 主要用于alias檔案路徑别名
import vue from "@vitejs/plugin-vue";
import { svgBuilder } from "./src/icons";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), svgBuilder("./src/icons/svg/")],
resolve: {
alias: {
"@": resolve("src"),
},
},
base: "/test/", 即可,效果如下:
2.需求:修改前端通路接口的路徑。
解決方法:修改.env.production檔案中VITE_APP_BASE_API的值。