php禁止浏览器使用缓存页面的方法
本文实例讲述了php禁止浏览器使用缓存页面的方法。分享给大家供大家参考。具体方法如下:
页面缓存在有的时候是不需要的,我们可以禁止浏览器缓存页面。
在PHP中可以轻松的使用下面的语句实现禁止页面缓存,但比较难记特整理下,方便大家使用。
php代码如下:
复制代码 代码如下:
// 设置此页面的过期时间(用格林威治时间表示),只要是已经过去的日期即可。
header ( " Expires: Mon, 26 Jul 1970 05:00:00 GMT " );
// 设置此页面的最后更新日期(用格林威治时间表示)为当天,可以强制浏览器获取最新资料
header ( " Last-Modified:" . gmdate ( " D, d M Y H:i:s " ). "GMT " );
// 告诉客户端浏览器不使用缓存,HTTP 1.1 协议
header ( " Cache-Control: no-cache, must-revalidate " );
// 告诉客户端浏览器不使用缓存,兼容HTTP 1.0 协议
header ( " Pragma: no-cache " );
?>
这对于某些页面来说是很有用的,例如:单信息以及订单下的商品,并且清空购物车对应商品数据。
肯定不希望用户到了最后一个页面,都已经生成订单了,再点浏览器的返回按钮回到前一个页面。
那么在订单地址页面加入:
复制代码 代码如下:
header("Cache-Control:no-cache,must-revalidate,no-store"); //这个no-store加了之后,Firefox下有效
header("Pragma:no-cache");
header("Expires:-1");
这个页面不缓存了,并且有个判断购物车商品为空就跳转到空购物车的页面,那么用户点击浏览器后退,回来之后,也直接到 购物车页面了。
希望本文所述对大家的PHP程序设计有所帮助。
时间: 2014-11-05
PHP编程中经常需要用到一些服务器的一些资料,特把$_SERVER的详细参数整理下,方便以后使用. 判断浏览器类型 //判断类型 <?php if(strpos($_SERVER["HTTP_USER_AGENT"],"MSIE 8.0")) echo "Internet Explorer 8.0"; else if(strpos($_SERVER["HTTP_USER_AGENT"],"MSIE 7.0&qu
一.获取浏览器信息,获取访客操作系统:windows.mac.linux.unix.bsd.other,以及访客ip地址等信息的PHP类 复制代码 代码如下: <?php class mobile{ ech
复制代码 代码如下:
<?php /* * 0x01:print()语句 * int print(arguments); * print()语句把传入它的数据输出到浏览器

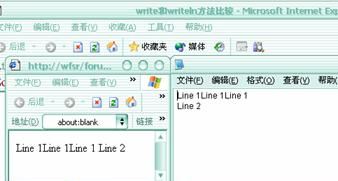
document.write() //将内容写入文档,当前编辑位置为写入的内容的后一个字符 document.writeln() //将内容写入文档,并添加一个换行符,当前编辑位置为写入的内容的后一行 document.write()和document.writeln都是JavaScript向客户端写入的方法,writeln是以行方式输出的,但并不是指页面实际效果中的换行,两种方法在查看源代码时才看得出区别,除非是输出到pre或xmp元素内 测试一下: with(window.open()){
PHP使用缓存即时输出内容(output buffering)的方法.分享给大家供大家参考.具体如下: $buffer = ini_get('output_buffering'); echo str_repeat(' ',$buffer+1); //防止浏览器缓存 ob_end_flush(); //关闭缓存 for( $i=1; $i<=10; $i++ ){ echo '第 '.$i.' 次输出.'."
\n"; flush(); //刷新缓存(直接发送
本文实例讲述了JSP中使用JSTL按不同条件输出内容的方法.分享给大家供大家参考.具体如下: ConditionalContentJSTL.jsp页面: <
问: 您好,脚本专家!如何将输出内容写到屏幕以覆盖当前屏幕上的内容? -- KM 答: 您好,KM.如果您确实需要将输出内容写到命令窗口,那么,我们没办法给您提供答案:尽管我们多少已经处理过一些问题,但我们从未找到一种简单.直接的方法可覆盖命令窗口中的信息. 不过,如果您要将信息输出到 Internet Explorer 窗口,那么我们还确实有解决办法.而且马上就可以给出答案: Set objExplorer = CreateObject("InternetExplorer.Applicatio
本文实例讲述了JavaScript弹出新窗口后向父窗口输出内容的方法.分享给大家供大家参考.具体如下: 下面的JS代码演示了如何通过window.open方法打开一个弹出窗口,然后通过弹出窗口的句柄向父窗口输出信息的方法