使用class样式
- 数组
<h1 :class="['red', 'thin']">通过v-bind属性绑定为元素</h1> 复制
- 数组中使用三元表达式
<h1 :class="['red', 'thin', isactive?'active':'']">通过v-bind属性绑定为元素</h1> 复制
- 数组中嵌套对象
<h1 :class="['red', 'thin', {'active': isactive}]">通过v-bind属性绑定为元素</h1> 复制
- 直接使用对象
<h1 :class="{red:true, italic:true, active:true, thin:true}">通过v-bind属性绑定为元素</h1> 复制
上面罗列了四种
v-bind
绑定元素class样式的方式,下面逐个示例。
首先编写样式,使用class直接设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.red {
color: red;
}
.thin {
font-weight: 200;
}
.italic {
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<h1 class="red thin italic active">通过v-bind属性绑定为元素</h1>
</div>
<!-- 1.导入vue.js库 -->
<script src="lib/vue.js"></script>
<script>
// 2. 创建一个Vue的实例
var vm = new Vue({
el: '#app',
data: {},
methods:{}
})
</script>
</body>
</html> 复制
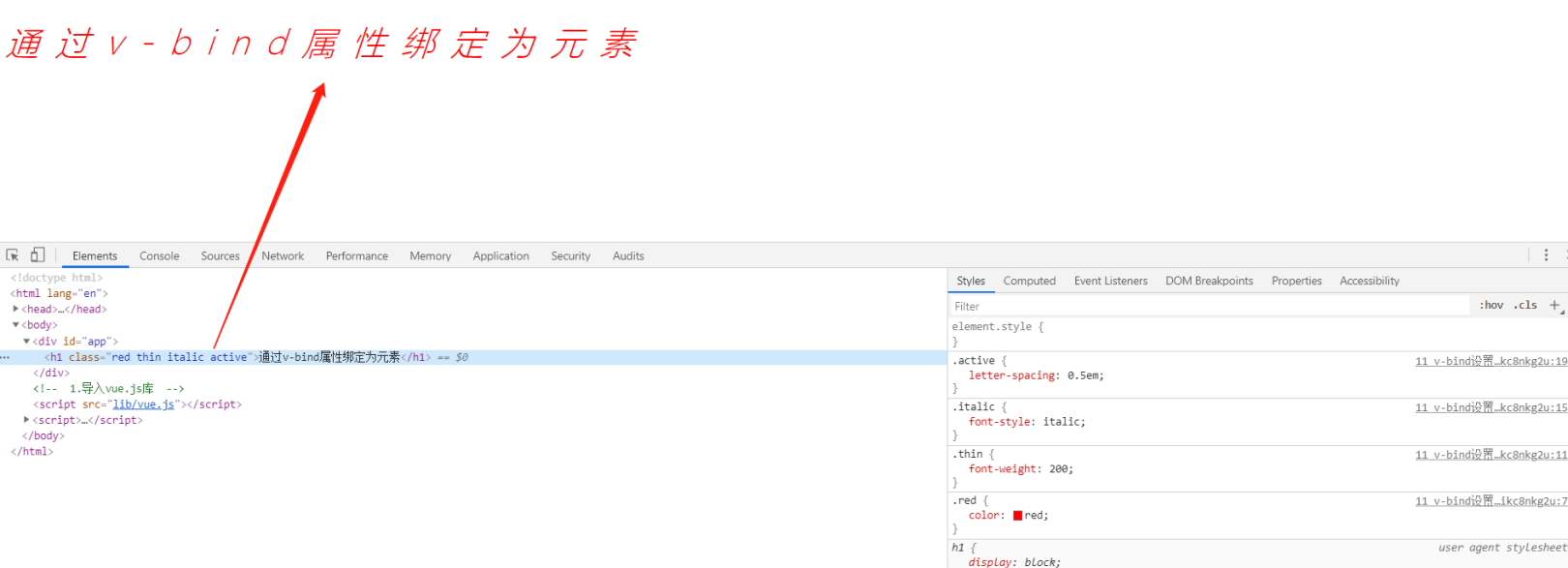
浏览器显示如下:

数组 的方式来设置class样式
因为
v-bind
的绑定的内容是
js表达式
,所以传递的参数是一个字符串数组(
[ 'red', 'thin', 'italic', 'active' ]
),浏览器显示效果如下:
数组中使用三元表达式设置class样式
浏览器显示如下:
但是其实三元表达式增加了代码的可读性难度,下面可以使用对象字典的方式来设置如下。
数组中嵌套对象
浏览器显示如下:
直接使用对象
浏览器显示如下:
这样直接在class上写对象的方式的确可以设置样式了,还可以将其作为一个对象写到data中,如下:
浏览器显示如下: