使用class樣式
- 數組
<h1 :class="['red', 'thin']">通過v-bind屬性綁定為元素</h1> 複制
- 數組中使用三元表達式
<h1 :class="['red', 'thin', isactive?'active':'']">通過v-bind屬性綁定為元素</h1> 複制
- 數組中嵌套對象
<h1 :class="['red', 'thin', {'active': isactive}]">通過v-bind屬性綁定為元素</h1> 複制
- 直接使用對象
<h1 :class="{red:true, italic:true, active:true, thin:true}">通過v-bind屬性綁定為元素</h1> 複制
上面羅列了四種
v-bind
綁定元素class樣式的方式,下面逐個示例。
首先編寫樣式,使用class直接設定樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.red {
color: red;
}
.thin {
font-weight: 200;
}
.italic {
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<h1 class="red thin italic active">通過v-bind屬性綁定為元素</h1>
</div>
<!-- 1.導入vue.js庫 -->
<script src="lib/vue.js"></script>
<script>
// 2. 建立一個Vue的執行個體
var vm = new Vue({
el: '#app',
data: {},
methods:{}
})
</script>
</body>
</html> 複制
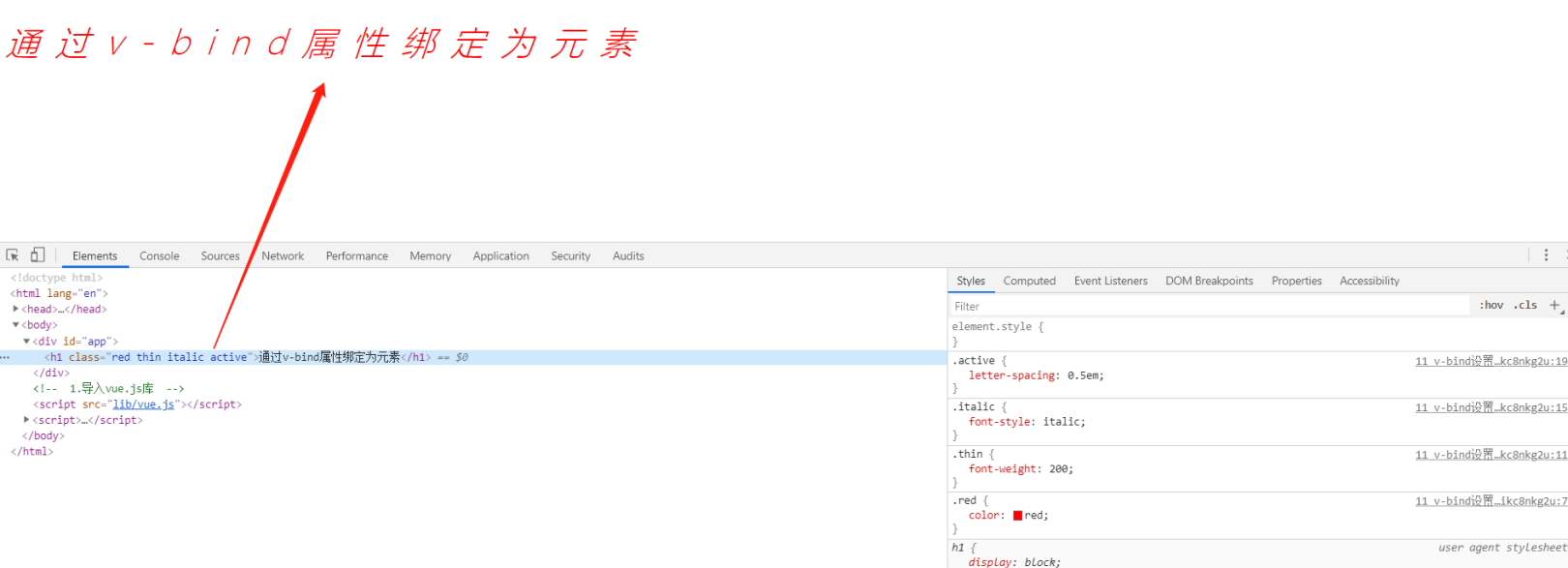
浏覽器顯示如下:

數組 的方式來設定class樣式
因為
v-bind
的綁定的内容是
js表達式
,是以傳遞的參數是一個字元串數組(
[ 'red', 'thin', 'italic', 'active' ]
),浏覽器顯示效果如下:
數組中使用三元表達式設定class樣式
浏覽器顯示如下:
但是其實三元表達式增加了代碼的可讀性難度,下面可以使用對象字典的方式來設定如下。
數組中嵌套對象
浏覽器顯示如下:
直接使用對象
浏覽器顯示如下:
這樣直接在class上寫對象的方式的确可以設定樣式了,還可以将其作為一個對象寫到data中,如下:
浏覽器顯示如下: