宏 模板路径 说明
render_field() bootstrap/form.html 渲染一个WTForms表单字段
render_form() bootstrap/form.html 渲染一个WTForms表单类
render_pager() bootstrap/pagination.html 渲染一个简单分页导航,包含上一页和下一页按钮
render_pagination() bootstrap/pagination.html 渲染一个标准分页导航部件
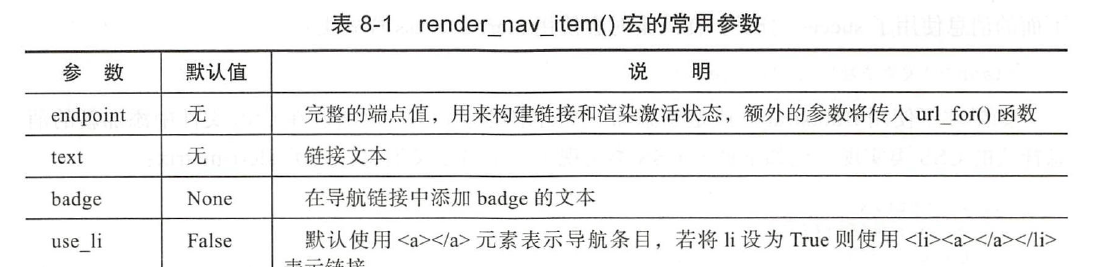
render_nav_item() bootstrap/nav.html 渲染一个导航条目
render_breadcrumb_item() bootstrap/nav.html 渲染一个面包屑条目
render_static() bootstrap/utils.html 渲染一个资源引用语句,即 <link>或<script>标签语句
{% from 'bootstrap/form.html' import render_form %}
{{ render_form(form) }}
{% from 'bootstrap/nav.html' import render_nav_item %}
<ul class="navbar-nav mr-auto">
{{ render_nav_item('blog.index', 'Home') }}
{{ render_nav_item('blog.about', 'About') }}
</ul>

image.png
{% from 'bootstrap/pagination.html' import render_pager %}
分页宏参数:
pagination
endpoint
prev 上一页显示的文本
next
ellipses ...
size 分页控件的尺寸sm或lg
align 分页控件的位置 center /right 默认左边
fragment