宏 模闆路徑 說明
render_field() bootstrap/form.html 渲染一個WTForms表單字段
render_form() bootstrap/form.html 渲染一個WTForms表單類
render_pager() bootstrap/pagination.html 渲染一個簡單分頁導航,包含上一頁和下一頁按鈕
render_pagination() bootstrap/pagination.html 渲染一個标準分頁導航部件
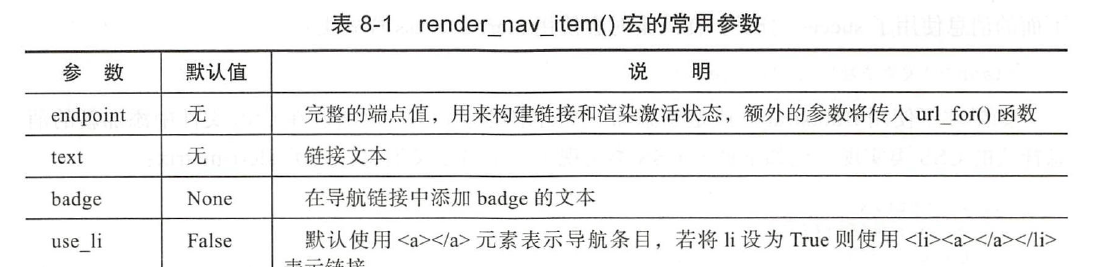
render_nav_item() bootstrap/nav.html 渲染一個導覽列目
render_breadcrumb_item() bootstrap/nav.html 渲染一個面包屑條目
render_static() bootstrap/utils.html 渲染一個資源引用語句,即 <link>或<script>标簽語句
{% from 'bootstrap/form.html' import render_form %}
{{ render_form(form) }}
{% from 'bootstrap/nav.html' import render_nav_item %}
<ul class="navbar-nav mr-auto">
{{ render_nav_item('blog.index', 'Home') }}
{{ render_nav_item('blog.about', 'About') }}
</ul>

image.png
{% from 'bootstrap/pagination.html' import render_pager %}
分頁宏參數:
pagination
endpoint
prev 上一頁顯示的文本
next
ellipses ...
size 分頁控件的尺寸sm或lg
align 分頁控件的位置 center /right 預設左邊
fragment