<!DOCTYPE html>
<html en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
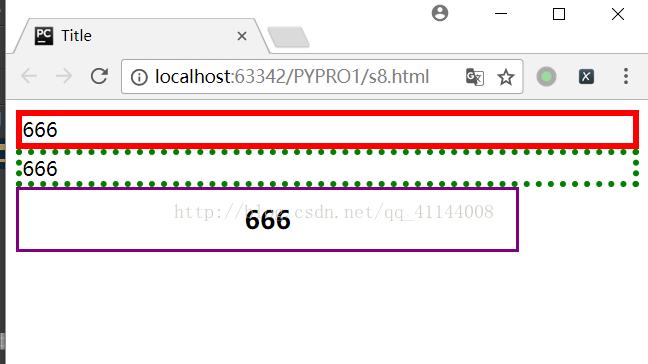
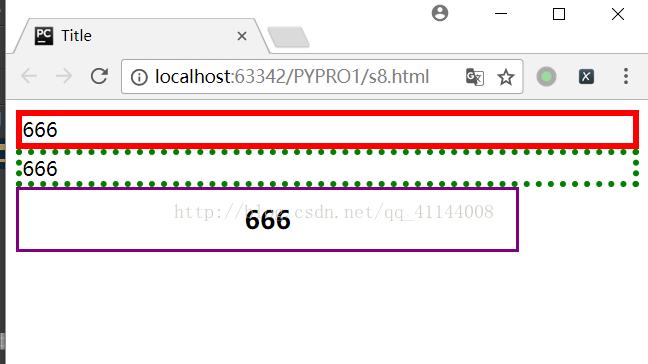
<div style="border: 5px solid red">666</div>
<!--翻译过来就是:边框5像素,solid实体的,dotted为虚线的,红色-->
<div style="border: 5px dotted green">666</div>
<!--这里用border-left,border-right,border-top,border-bottom
就可以设置边框左右上下,不输入方向的话默认选中全部-->
<div style="height: 48px; width: 80%;
border: 2px solid purple;
font-size: 20px;
text-align: center;
line-height: 48px;
font-weight: bold"
>
666</div>
<!--高度和宽度的设置,注意,高度不能用百分比设置,宽度可以设置为当前屏幕宽度的80%
font-size是字体大小,以前讲过
text-align设置文本位置,这里设置水平方向居中
line-height:当前边框高度,这里是设置垂直方向居中
font-weight:bold,是给字体加粗-->
</body>
</html>
 CSS基础(3.边框设置)
CSS基础(3.边框设置)