<!DOCTYPE html>
<html en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
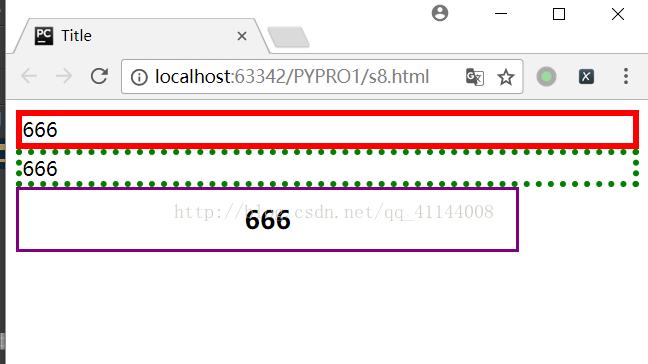
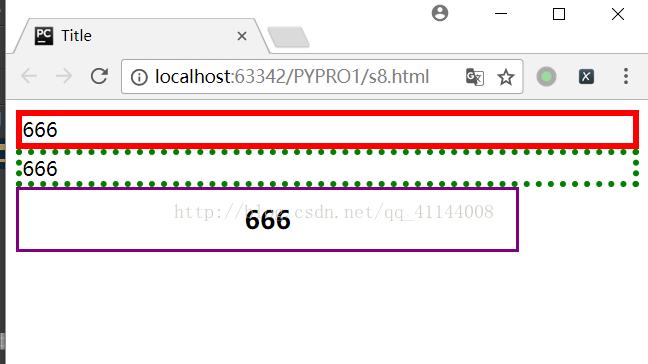
<div style="border: 5px solid red">666</div>
<!--翻譯過來就是:邊框5像素,solid實體的,dotted為虛線的,紅色-->
<div style="border: 5px dotted green">666</div>
<!--這裡用border-left,border-right,border-top,border-bottom
就可以設定邊框左右上下,不輸入方向的話預設選中全部-->
<div style="height: 48px; width: 80%;
border: 2px solid purple;
font-size: 20px;
text-align: center;
line-height: 48px;
font-weight: bold"
>
666</div>
<!--高度和寬度的設定,注意,高度不能用百分比設定,寬度可以設定為目前螢幕寬度的80%
font-size是字型大小,以前講過
text-align設定文本位置,這裡設定水準方向居中
line-height:目前邊框高度,這裡是設定垂直方向居中
font-weight:bold,是給字型加粗-->
</body>
</html>
 CSS基礎(3.邊框設定)
CSS基礎(3.邊框設定)