
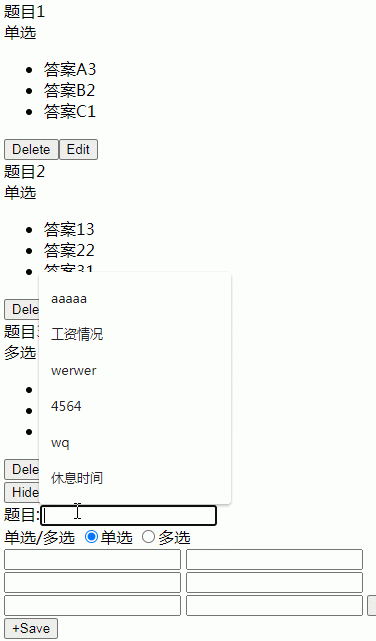
点击添加可以添加题目,可以添加单选或者多选题目,选项可以添加可以减少选项,填写选择此选项的分数,点击保存,保存到json,点击编辑,可以修改,点击save可以保存修改,点击delete按钮可以删除,使用的时候可以整体的json保存到数据库
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>index</title>
<script src="jquery.js" type="text/javascript"></script>
<style type="text/css">
</style>
<div id="all">
</div>
<div id="form">
<div class="title">题目:<input type="text" id="title" /></div>
<div class="sm">单选/多选 <span><input type="radio" value="s" name="sm" checked="checked"/>单选</span>
<span><input type="radio" value="m" name="sm" />多选</span></div>
<div>
<span id="options" style="display: inline-block" >
<div>
<input type="text" >
<input type="number" >
</div>
<div>
<input type="text" >
<input type="number" >
</div>
<div>
<input type="text" >
<input type="number" >
</div>
</span>
<button id="more" style="display: inline-block">+More</button>
</div>
<div><button id="save">+Save</button></div>
</div>
</head>
<body>
<script>
var json=[{
id:1,
title:"题目1",
option:[
{
id:1,
title:'答案A',
point:3
},{
id:2,
title:'答案B',
point:2
},{
id:3,
title:'答案C',
point:1
}
],
sm:'s'
},{
id:2,
title:"题目2",
option:[
{
id:1,
title:'答案1',
point:3
},{
id:2,
title:'答案2',
point:2
},{
id:3,
title:'答案3',
point:1
}
],
sm:'s'
},{
id:3,
title:"题目3",
option:[
{
id:1,
title:'选项A ',
point:3
},{
id:2,
title:'选项B',
point:2
},{
id:3,
title:'选项C',
point:1
}
],
sm:'m'
}];
$(function(){
var html="";
json.forEach(function(item,index){
html+="<div class='title'>"+item.title+"</div><div class='title'>"+(item.sm=="s"?"单选":"多选")+"</div>";
html+="<ul>";
item.option.forEach(function(it){
html+="<li><span class='attr_name'>"+it.title+"</span><span class='attr_point'>"+it.point+"</span></li>";
});
html+="</ul><div><button class='delete' data-id='"+item.id+"'>Delete</button><button class='edit' data-id='"+item.id+"'>Edit</button></div>";
});
html+="<button id='add'>+Add</button>";
$("#all").html(html);
$("#form").hide();
});
$("#add").live("click",function(){
if($("#form").css("display")=="none"){
$("#form").show();
$("#add").html("Hide");
}else{
$("#form").hide();
$("#add").html("+Add");
}
});
$("#more").live("click",function(){
var html="<div><input type='text'> <input type='number' ><button class='remove'>-Remove</button></div>";
$("#options").append(html);
});
$("#more_").live("click",function(){
var html="<div><input type='text'> <input type='number' ><button class='remove'>-Remove</button></div>";
$("#options_").append(html);
});
$(".edit").live("click",function(){
if($("#form_").length>0){
$("#form_").remove();
}
//将当前数据填充到from中去
var id = $(this).data("id");
var obj={};
json.forEach(function(item,index){
if(item.id==id){
obj=item;
}
});
var html="";
html+='<div id="form_">';
html+='<input type="hidden" name="id" value="'+obj.id+'"/>';
html+='<div class="title">题目:<input type="text" id="title" value="'+obj.title+'"/></div>';
html+='<div class="sm">单选/多选 <span><input type="radio" value="s" name="sm"';
if(obj.sm=='s'){
html+='checked="checked" ';
}
html+='/>单选</span>';
html+='<span><input type="radio" value="m" name="sm" ';
if(obj.sm=='m'){
html+='checked="checked" ';
}
html+= '/>多选</span></div>';
html+='<div>';
html+='<span id="options_" style="display: inline-block" >';
obj.option.forEach(function(item,index){
html+='<div>';
html+='<input type="text" value="'+item.title+'" >';
html+='<input type="number" value="'+item.point+'" >';
if(index>1){
html+='<button class="remove">-Remove</button>';
}
html+='</div>';
});
html+='</span>';
html+='<button id="more_" style="display: inline-block">+More</button>';
html+='</div>';
html+='<div><button id="save_">+Save</button><button id="cancel_">Cancel</button></div>';
html+='</div>';
$(this).after(html);
});
$("#cancel_").live("click",function(){
$(this).parents("#form_").remove();
});
$(".remove").live("click",function(){
$(this).parent().remove();
});
$("#save").live("click",function(){
var title=$("#form .title input").val();
if(!title){
alert("填写的标题不能为空");
return false;
}
var sm=$("#form input[name='sm']:checked").val();
var texts=$("#options input[type='text']");
var numbers=$("#options input[type='number']");
console.log("numbers",numbers);
var option_titles=[];
var bool_text=true;
texts.each(function(item){
if($(this).val().length==0){
bool_text=false;
}
option_titles.push($(this).val());
});
if(!bool_text){
alert("填写的项不能为空");
return false;
}
var option_points=[];
var bool_point=true;
numbers.each(function(item){
if($(this).val().length==0){
bool_point=false;
}
option_points.push($(this).val());
});
if(!bool_point){
alert("填写的项分值不能为空");
return false;
}
console.log("option_titles",option_titles);
console.log("option_points",option_points);
var item={};
item.id=json.length+1;
item.title=title;
item.sm=sm;
var options=[];
option_titles.forEach(function(it,index){
options.push({"id":(index+1),"title":it,"point":option_points[index]});
});
item.option=options;
$("#form").hide();
json.push(item);
var html="";
json.forEach(function(item,index){
html+="<div class='title'>"+item.title+"</div><div class='title'>"+(item.sm=="s"?"单选":"多选")+"</div>";
html+="<ul>";
item.option.forEach(function(it){
html+="<li><span class='attr_name'>"+it.title+"</span><span class='attr_point'>"+it.point+"</span></li>";
});
html+="</ul><div><button class='delete' data-id='"+item.id+"'>Delete</button><button class='edit' data-id='"+item.id+"'>Edit</button></div>";
});
html+="<button id='add'>+Add</button>";
$("#all").html(html);
console.log("json",json);
});
$("#save_").live("click",function(){
var title=$("#form_ .title input").val();
var id=$("#form_ input:hidden").val();
if(!title){
alert("填写的标题不能为空");
return false;
}
var sm=$("#form_ input[name='sm']:checked").val();
var texts=$("#options_ input[type='text']");
var numbers=$("#options_ input[type='number']");
console.log("numbers",numbers);
var option_titles=[];
var bool_text=true;
texts.each(function(item){
if($(this).val().length==0){
bool_text=false;
}
option_titles.push($(this).val());
});
if(!bool_text){
alert("填写的项不能为空");
return false;
}
var option_points=[];
var bool_point=true;
numbers.each(function(item){
if($(this).val().length==0){
bool_point=false;
}
option_points.push($(this).val());
});
if(!bool_point){
alert("填写的项分值不能为空");
return false;
}
var item={};
item.id=id;
item.title=title;
item.sm=sm;
var options=[];
option_titles.forEach(function(it,index){
options.push({"id":(index+1),"title":it,"point":option_points[index]});
});
item.option=options;
$("#form_").remove();
json = json.map(function(it){
if(it.id==item.id){
return item;
}else{
return it;
}
});
var html="";
json.forEach(function(item,index){
html+="<div class='title'>"+item.title+"</div><div class='title'>"+(item.sm=="s"?"单选":"多选")+"</div>";
html+="<ul>";
item.option.forEach(function(it){
html+="<li><span class='attr_name'>"+it.title+"</span><span class='attr_point'>"+it.point+"</span></li>";
});
html+="</ul><div><button class='delete' data-id='"+item.id+"'>Delete</button><button class='edit' data-id='"+item.id+"'>Edit</button></div>";
});
html+="<button id='add'>+Add</button>";
$("#all").html(html);
});
$(".delete").live("click",function(){
var id = $(this).data("id");
var json_=[];
json.forEach(function(item,index){
if(item.id!=id){
json_.push(item);
}
});
json=json_;
var html="";
json.forEach(function(item,index){
html+="<div class='title'>"+item.title+"</div><div class='title'>"+(item.sm=="s"?"单选":"多选")+"</div>";
html+="<ul>";
item.option.forEach(function(it){
html+="<li><span class='attr_name'>"+it.title+"</span><span class='attr_point'>"+it.point+"</span></li>";
});
html+="</ul><div><button class='delete' data-id='"+item.id+"'>Delete</button><button class='edit' data-id='"+item.id+"'>Edit</button></div>";
});
html+="<button id='add'>+Add</button>";
$("#all").html(html);
});
</script>
</body>
</html>