最近需求要做一个小球上升再下降的抛物线运动,类似太阳东升西落的动画。
在网上找了好久,好多的抛物线都是平抛,用于购物车添加效果。
于是自己动手,做了一个完整的向上抛物线的动画。
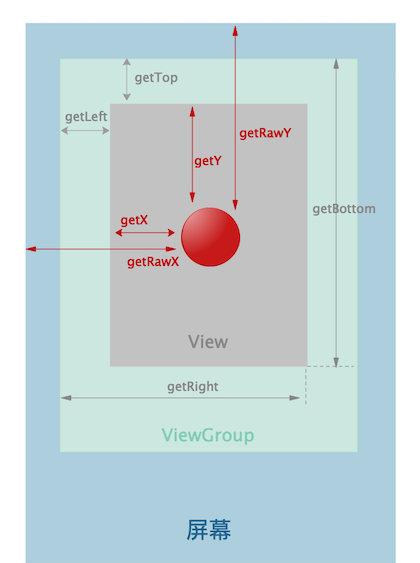
首先要区分两个概念,一个是VIew的坐标系,如下图(来自网络)

另外一个就是Animation动画的坐标,最开始,我以为动画是在View坐标系上进行的。研究之后才发现,Animation有自己的坐标,跟View的坐标没有关系。如下(图片来源于网络),动画的坐标原点是VIew动画开始的起点(左上角)
所以要实现完整的抛物线运动,首先要通过计算,算出抛物线的起点、顶点、终点。通过设置动画参数就可以了
首先确定抛物线的原点(TextView的中心),然后在通过对这个坐标在X轴Y轴上加减得到起点。顶点、终点。
private void initLocation(TextView textView) {
//获取抛物线原点坐标
int[] point_location = new int[2];
textView.getLocationInWindow(point_location);
int pointX = point_location[0] - textView.getWidth() / 2;
int pointY = point_location[1] - textView.getHeight() / 2;
//获取抛物线起点坐标
startX = pointX - 500;
startY = pointY;
//获取抛物线顶点坐标
topX = pointX;
topY = pointY - 800;
//获取抛物线终点坐标
endX = pointX + 500;
endY = pointY;
}
最后就可以做动画啦,动画分为上升和下降两个部分
/**
* 抛物线 上升动画
*/
@TargetApi(11)
public void playUpAnimation() {
initLocation(tvPoint);
moveingIV = (ImageView) getLayoutInflater().inflate(R.layout.animator_image, null);
anim_mask_layout.addView(moveingIV);//把动画图片添加到动画层
addViewToAnimLayout(moveingIV, startX, startY);
//抛物线动画,原理:两个位移动画,一个横向匀速移动,一个纵向变速移动,两个动画同时执行,就有了抛物线的效果。
ObjectAnimator translateAnimationX = ObjectAnimator.ofFloat(moveingIV, "translationX", 0, topX - startX);
translateAnimationX.setDuration(800);
translateAnimationX.setInterpolator(new AccelerateInterpolator());
ObjectAnimator translateAnimationY = ObjectAnimator.ofFloat(moveingIV, "translationY", 0, topY - startY);
translateAnimationY.setDuration(800);
translateAnimationY.setInterpolator(new LinearInterpolator());
AnimatorSet animatorSet = new AnimatorSet();//设置动画播放顺序
animatorSet.play(translateAnimationX).with(translateAnimationY);
animatorSet.start();
}
/**
* 抛物线 下降动画
*/
@TargetApi(11)
public void playDownAnimation() {
//抛物线动画,原理:两个位移动画,一个横向匀速移动,一个纵向变速移动,两个动画同时执行,就有了抛物线的效果。
ObjectAnimator translateAnimationX = ObjectAnimator.ofFloat(moveingIV, "translationX", topX - startX, endX - startX);
translateAnimationX.setDuration(800);
translateAnimationX.setInterpolator(new LinearInterpolator());
ObjectAnimator translateAnimationY = ObjectAnimator.ofFloat(moveingIV, "translationY", topY - startY, 0);
translateAnimationY.setDuration(800);
translateAnimationY.setInterpolator(new AccelerateInterpolator());
AnimatorSet animatorSet = new AnimatorSet();//设置动画播放顺序
animatorSet.play(translateAnimationX).with(translateAnimationY);
translateAnimationY.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
anim_mask_layout.removeView(moveingIV); //动画结束后移除动画图片
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animatorSet.start();
}
完整DEMO
https://download.csdn.net/download/y280903468/11970396