
用过vue、React的同学一定都听过Virtual DOM(虚拟dom)及diff算法,它们给人的感觉就是深奥难懂。但大厂面试vdom(以下Virtual DOM都简称为vdom)、diff算法是绕不过去的一道坎。今天为大家揭开vdom、diff算法的神秘面纱。。
最近自己也去面试了几家公司,写了两篇前端面经,希望对大家找工作有帮助
灰蓝宇墨:金9银10前端一面面经(含前端面试题答案)zhuanlan.zhihu.com
什么是vdom
vdom是一种使用js对象来描述真实DOM的技术,通过这种技术,们能精确知道哪些真实DOM改变了,从而尽量减少DOM操作的性能开销。
snabbdom.js
vdom是通过snabbdom.js库实现的,大概过程有以下三步:
- compile(把真实DOM编译成Vnode)
- diff(利用diff算法,比较oldVnode和newVnode之间有什么变化)
- patch(把这些变化用打补丁的方式更新到真实dom上去)
接下来为大家详细介绍snabbdom的两个核心函数h()、patch()
snabbdom - h 函数
h( ) 函数主要根据传进来的参数,返回一个 vnode(虚拟节点) 对象
h(‘<标签名>’, {…属性…}, ‘值’),如果值为子元素,则可以在h()函数中嵌套h(‘<标签名>’, {…属性…}, […子元素…])。
snabbdom - patch 函数
patch()函数的两种使用
- patch(container, vnode) //将虚拟dom渲染成真实的dom
简易的实现原理
- patch(vnode, newVnode) //利用diff算法比较新旧vnode之间的差异
简易的实现原理
diff算法
什么是diff算法?
diff算法很早就存在了,一开始diff算法是用来计算出两个文本的差异。所以大家一定要明确,diff算法并不是react或者vue原创的,它们只是用diff算法来比较两个vnode的差异,并只针对该部分进行原生DOM操作,而非重新渲染整个页面。
vdom中是在
patch(vnode, newVnode)比较新旧函数时会用到diff
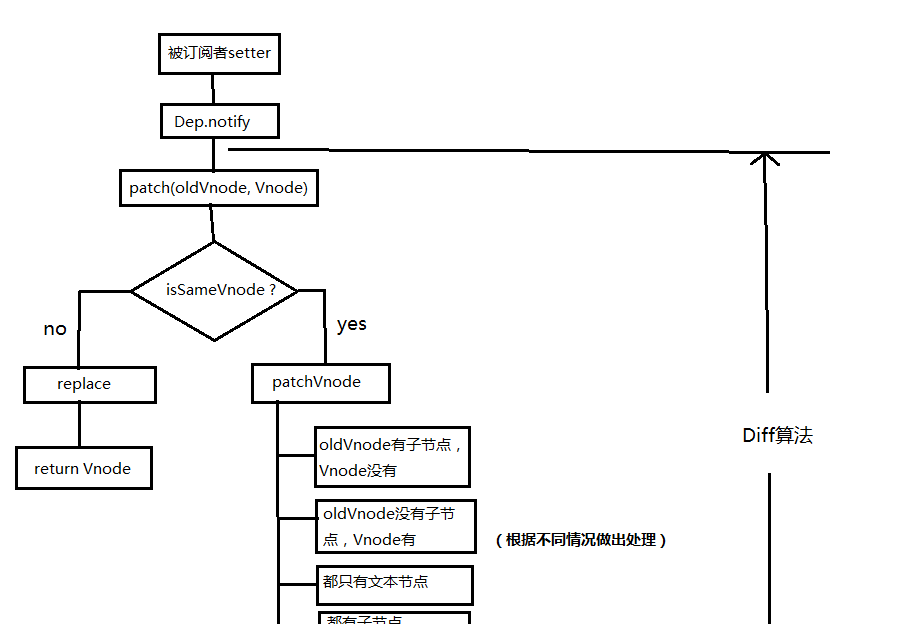
以下是patch()函数的核心代码分析
function
这个函数做了以下事情:
- 找到对应的真实dom,称为el
- 判断Vnode和oldVnode是否完全相同,如果是,那么直接return
- 如果他们都有文本节点并且不相等,则更新el的文本节点
- 如果oldVnode有子节点而Vnode没有,则删除el的子节点
- 如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el
- 如果两者都有子节点,则执行updateChildren函数比较子节点
updateChildren 函数比较复杂,感兴趣的同学可以去了解下源码。
需要vue源码解析的电子书及视频的可以留言,我发给大家vue的整体流程
- 第一步:解析模板成 render 函数
- 第二步:响应式开始监听
- 第三步:首次渲染,显示页面,且绑定依赖
- 第四步:data 属性变化,触发 rerender
最近在整理vue源码学习的资料,以后会出一篇详细的vue整体流程分析文章(包含一切vue原理的面试知识点),希望能早日与各位见面
最近上新了一篇,前端开发学习过程中自己的独家好书推荐,按入门到进阶的顺序排列,无论你是出于哪个开发阶段,总有一本适合你的。
灰蓝宇墨:前端开发学习过程中自己的独家好书推荐zhuanlan.zhihu.com
,原创不易,鼓励笔者创作更好的文章
关注公众号
前端码头,获取独家学习路线+精品课程,更多前端小干货等着你喔