
用過vue、React的同學一定都聽過Virtual DOM(虛拟dom)及diff算法,它們給人的感覺就是深奧難懂。但大廠面試vdom(以下Virtual DOM都簡稱為vdom)、diff算法是繞不過去的一道坎。今天為大家揭開vdom、diff算法的神秘面紗。。
最近自己也去面試了幾家公司,寫了兩篇前端面經,希望對大家找工作有幫助
灰藍宇墨:金9銀10前端一面面經(含前端面試題答案)zhuanlan.zhihu.com
什麼是vdom
vdom是一種使用js對象來描述真實DOM的技術,通過這種技術,們能精确知道哪些真實DOM改變了,進而盡量減少DOM操作的性能開銷。
snabbdom.js
vdom是通過snabbdom.js庫實作的,大概過程有以下三步:
- compile(把真實DOM編譯成Vnode)
- diff(利用diff算法,比較oldVnode和newVnode之間有什麼變化)
- patch(把這些變化用打更新檔的方式更新到真實dom上去)
接下來為大家詳細介紹snabbdom的兩個核心函數h()、patch()
snabbdom - h 函數
h( ) 函數主要根據傳進來的參數,傳回一個 vnode(虛拟節點) 對象
h(‘<标簽名>’, {…屬性…}, ‘值’),如果值為子元素,則可以在h()函數中嵌套h(‘<标簽名>’, {…屬性…}, […子元素…])。
snabbdom - patch 函數
patch()函數的兩種使用
- patch(container, vnode) //将虛拟dom渲染成真實的dom
簡易的實作原理
- patch(vnode, newVnode) //利用diff算法比較新舊vnode之間的差異
簡易的實作原理
diff算法
什麼是diff算法?
diff算法很早就存在了,一開始diff算法是用來計算出兩個文本的差異。是以大家一定要明确,diff算法并不是react或者vue原創的,它們隻是用diff算法來比較兩個vnode的差異,并隻針對該部分進行原生DOM操作,而非重新渲染整個頁面。
vdom中是在
patch(vnode, newVnode)比較新舊函數時會用到diff
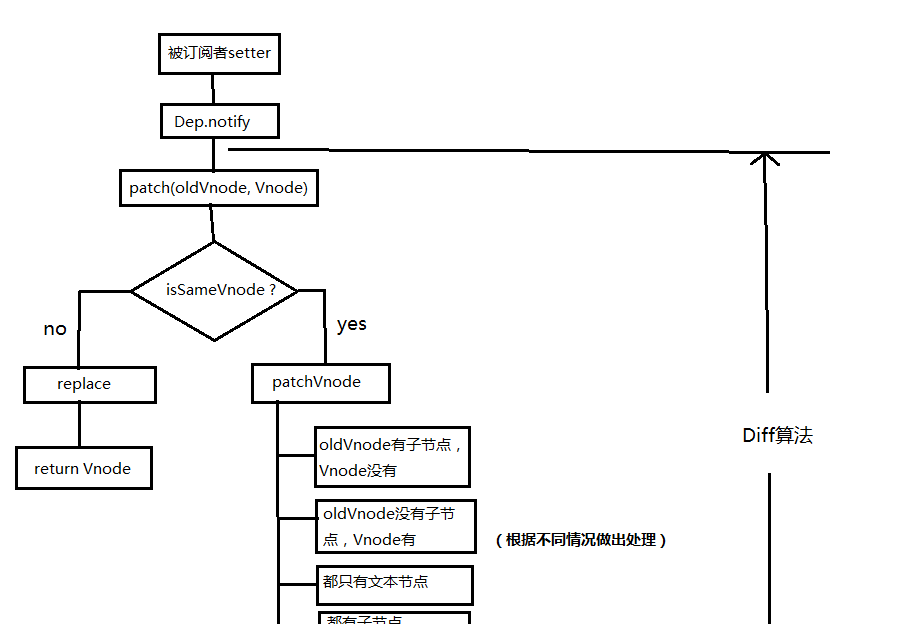
以下是patch()函數的核心代碼分析
function
這個函數做了以下事情:
- 找到對應的真實dom,稱為el
- 判斷Vnode和oldVnode是否完全相同,如果是,那麼直接return
- 如果他們都有文本節點并且不相等,則更新el的文本節點
- 如果oldVnode有子節點而Vnode沒有,則删除el的子節點
- 如果oldVnode沒有子節點而Vnode有,則将Vnode的子節點真實化之後添加到el
- 如果兩者都有子節點,則執行updateChildren函數比較子節點
updateChildren 函數比較複雜,感興趣的同學可以去了解下源碼。
需要vue源碼解析的電子書及視訊的可以留言,我發給大家vue的整體流程
- 第一步:解析模闆成 render 函數
- 第二步:響應式開始監聽
- 第三步:首次渲染,顯示頁面,且綁定依賴
- 第四步:data 屬性變化,觸發 rerender
最近在整理vue源碼學習的資料,以後會出一篇詳細的vue整體流程分析文章(包含一切vue原理的面試知識點),希望能早日與各位見面
最近上新了一篇,前端開發學習過程中自己的獨家好書推薦,按入門到進階的順序排列,無論你是出于哪個開發階段,總有一本适合你的。
灰藍宇墨:前端開發學習過程中自己的獨家好書推薦zhuanlan.zhihu.com
,原創不易,鼓勵筆者創作更好的文章
關注公衆号
前端碼頭,擷取獨家學習路線+精品課程,更多前端小幹貨等着你喔