为了防止盗链,网站的某些页面阻止了来自于非本站的链接访问,所以对访问请求referer进行检测,一旦发现不是属于本网站信任的域名,就会直接被拦截处理。
场景复现:
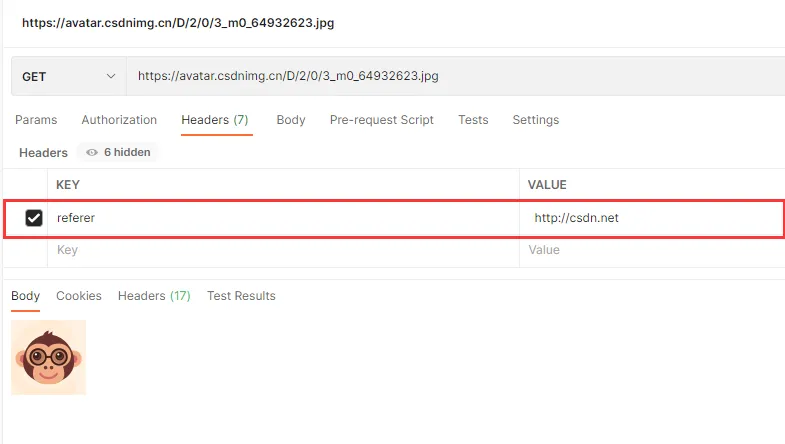
访问正常:

访问失败,这是因为网站对referer有检测。
目录
1、img 标签
referrerpolicy属性详解:
2、a 标签
rel属性详解:
3、全局设置
1、img 标签
<img src="图片地址" referrerpolicy='no-referrer/> referrerpolicy属性详解:
no-referrer
访问来源信息不随着请求一起发送
no-referrer-when-downgrade (默认值)
在同等安全级别的情况下,会发送引用页面的地址,如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
origin
发送文件的源作为引用地址。如 https://xxx.com/xxxx.html 会发送 https://xxx.com/
origin-when-cross-origin
同源的请求,会发送完整的URL作为引用地址,对于非同源请求则仅发送文件的源。
same-origin
对于同源的请求会发送引用地址,对于非同源请求则不发送引用地址
strict-origin
在同等安全级别的情况下,发送文件的源, 如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
strict-origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址;在非同源但同等安全级别的情况下,如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
unsafe-url
无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。
2、a 标签
<a href='link' rel='noreferrer'/> rel属性详解:
noreferrer
不发送跳转页面来源
3、全局设置
<meta name="referrer" content="no-referrer" />