為了防止盜鍊,網站的某些頁面阻止了來自于非本站的連結通路,是以對通路請求referer進行檢測,一旦發現不是屬于本網站信任的域名,就會直接被攔截處理。
場景複現:
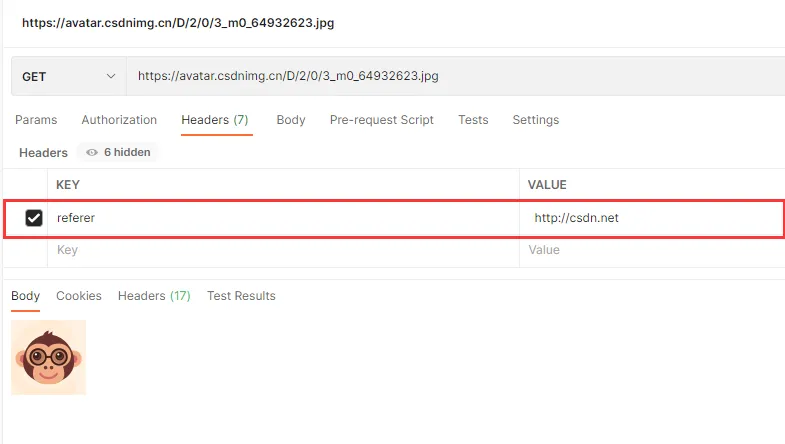
通路正常:

通路失敗,這是因為網站對referer有檢測。
目錄
1、img 标簽
referrerpolicy屬性詳解:
2、a 标簽
rel屬性詳解:
3、全局設定
1、img 标簽
<img src="圖檔位址" referrerpolicy='no-referrer/> referrerpolicy屬性詳解:
no-referrer
通路來源資訊不随着請求一起發送
no-referrer-when-downgrade (預設值)
在同等安全級别的情況下,會發送引用頁面的位址,如HTTPS->HTTPS,但是如 HTTPS->HTTP,則不發送。
origin
發送檔案的源作為引用位址。如 https://xxx.com/xxxx.html 會發送 https://xxx.com/
origin-when-cross-origin
同源的請求,會發送完整的URL作為引用位址,對于非同源請求則僅發送檔案的源。
same-origin
對于同源的請求會發送引用位址,對于非同源請求則不發送引用位址
strict-origin
在同等安全級别的情況下,發送檔案的源, 如HTTPS->HTTPS,但是如 HTTPS->HTTP,則不發送。
strict-origin-when-cross-origin
對于同源的請求,會發送完整的URL作為引用位址;在非同源但同等安全級别的情況下,如HTTPS->HTTPS,但是如 HTTPS->HTTP,則不發送。
unsafe-url
無論是同源請求還是非同源請求,都發送完整的 URL(移除參數資訊之後)作為引用位址。
2、a 标簽
<a href='link' rel='noreferrer'/> rel屬性詳解:
noreferrer
不發送跳轉頁面來源
3、全局設定
<meta name="referrer" content="no-referrer" />