该控件位于命名空间
sap.f
之下。
该控件通过在不同的列中显示最多三页来实现主-细节-细节范式。
该控件在逻辑上类似于
sap.m.SplitContainer
,不同之处在于它能够处理三列(称为Begin, Mid和End)而不是两列(Master, Detail)。这三列的宽度是可变的。
有几种可能的布局可以通过控件的API进行更改,也可以由用户通过布局箭头进行更改。
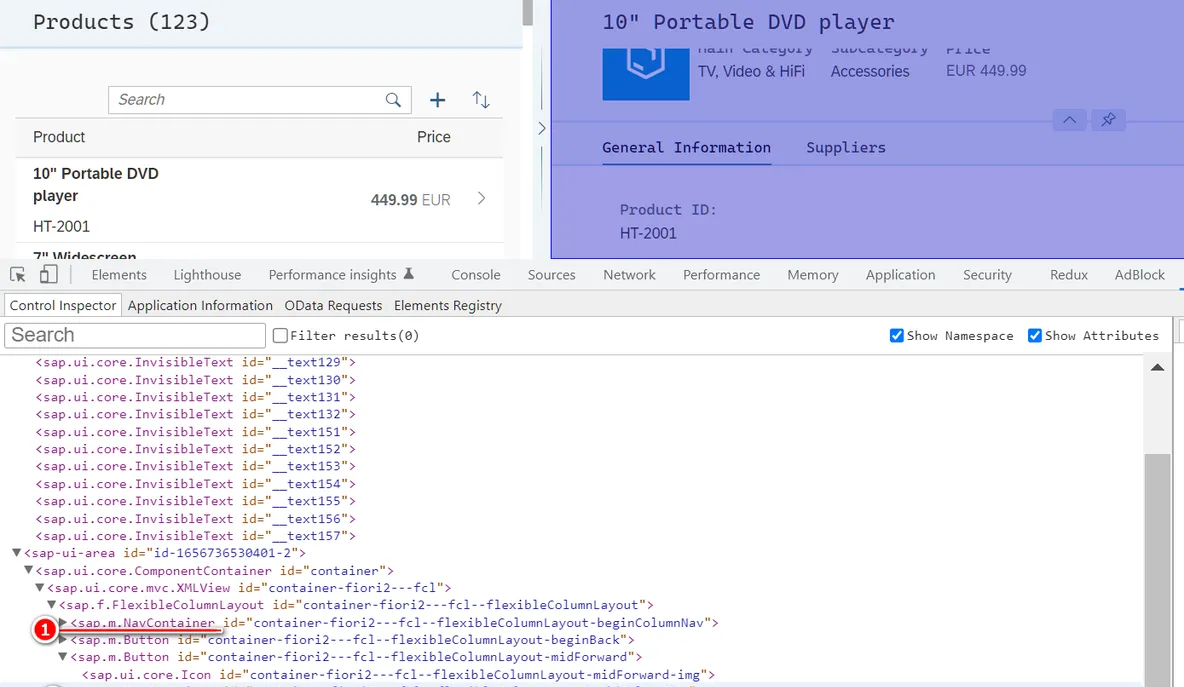
在内部控制使用三个
sap.m.NavContainer
实例,从而形成三列。
这三个实例如下图所示:

在需要同时显示多个逻辑层次的相关信息的应用程序中使用这个控件(例如,列表项、项、子项等)。从某种意义上说,该控件是灵活的,应用程序可以将用户的注意力集中在一个特定的列上,使其变得更大,甚至是全屏。
这些列可以通过 beginColumnPages、midColumnPages 和 endColumnPages 聚合访问。
通过方法
getBeginColumnPages
可以访问
beginColumnPages
,其他的聚合以此类推。
这三列的相对大小和可见性是根据 layout 属性的值确定的。
由于用户交互而对布局的更改会通过 stateChange 事件传达给应用程序。
该控件根据设备大小和当前布局自动显示可能的最大列数。应用程序不需要考虑当前设备/屏幕的大小,但只需要添加内容到列和改变布局属性的值。
Layout 属性: