1. LoadingView组件功能介绍
1.1. 功能介绍:
前言:
对于一些简单的动画我们开发者可以使用系统提供的一些方法来实现,但是在实际开发中设计师给出的动画都是很炫酷复杂的,如果采用手写代码的方式,就要面对很多问题:
(1) 如不同平台要重复开发,
(2) 开发者和动画设计师之间的沟通问题,
(3) 复杂动画对应的代码也非常复杂,后期维护困难等。
Lottie功能介绍:
Lottie是Airbnb 专门为移动开发设计的一个第三方开源库,他的优点如下:
(1) 跨平台(目前支持Android、iOS 、Web、React Native等平台),本组件完成了Lottie再HarmonyOS上的移植。
(2) 设计师通过After Effects将动画导出JSON文件,然后由Lottie加载和渲染这个文件并转成相应的代码,由于是JSON文件,文件也会很小,可以减少App包的大小。
(3) 把动画制作和APP开发的工作分开,由设计师来完成动画的制作
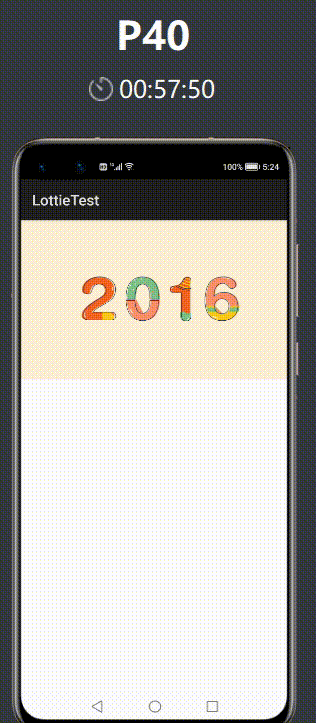
1.2. 模拟器上运行效果:

2. Lottie使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将lottie.har复制到entry\libs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要在做修改)。
2.2. 增加动画json文件
在resources/rawfile目录下,放入动画对应的json文件,如bullseye.json.
2.3. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,在Layout标签中增加app命名空间。
然后添加一个com.airbnb.lottie.LottieView组件,设置LottieView_jsonFile属性。
全部代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
xmlns:app="http://schemas.huawei.com/apk/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<com.airbnb.lottie.LottieView
ohos:id="$+id:lottieView"
ohos:height="match_content"
ohos:width="match_content"
app:LottieView_jsonFile = "resources/rawfile/bullseye.json"
/>
</DirectionalLayout>
3. Lottie开发实现
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为lottie,如图
3.2. 主要类介绍
3.3. JSON解析流程介绍
// 解析json文件,获取InputStream
ResourceManager resourceManager = getContext().getResourceManager();
RawFileEntry rawFileEntry = resourceManager.getRawFileEntry(jsonFile);
resource = rawFileEntry.openRawFile();
// 解析json文件,返回lottieComposition
JsonReader reader = JsonReader.of(buffer(source(resource)));
// 构造compositionLayer
compositionLayer = new CompositionLayer(
null,
LayerParser.parse(lottieComposition),
lottieComposition.getLayers(),
lottieComposition);
其中json文件大致说明如下:
文章后续内容和相关附件可以点击下面的原文链接前往学习
原文链接: https://harmonyos.51cto.com/posts/3659#bkwz
想了解更多关于鸿蒙的内容,请访问:
51CTO和华为官方合作共建的鸿蒙技术社区
https://harmonyos.51cto.com/#bkwz