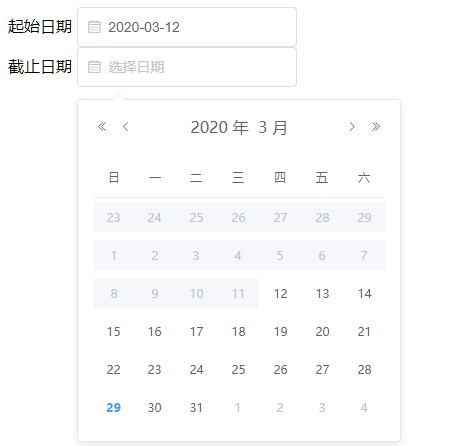
指定起始日期,后选的将会受到先选的限制
参考地址 https://www.jianshu.com/p/c59c8ef6c500
实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDate 即可。
其实这个方法 是我从上面这个大佬身上拷贝过来的。目的是为了下次遇见的时候。
也可以快速解决问题、至于为什么这么用。我也没有弄明白。
你们可以去问大佬 https://www.jianshu.com/p/c59c8ef6c500
<div id="app">
<div class="block">
<span class="demonstration">起始日期</span>
<el-date-picker v-model="startDate" type="date" placeholder="选择日期" :picker-options="pickerOptionsStart"
@change="changeEnd">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">截止日期</span>
<el-date-picker v-model="endDate" type="date" placeholder="选择日期" :picker-options="pickerOptionsEnd"
@change="changeStart">
</el-date-picker>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
};
},
methods: {
changeStart() {
// 赋值
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
return time.getTime() > this.endDate
}
})
},
changeEnd() {
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
return time.getTime() < this.startDate
}
})
}
}
})
</script>

我们公司正在寻找前端和后端,感兴趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,请带我们飞
如果你是菜鸟,我们带你飞
仅限成都
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
支付宝
微信
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。