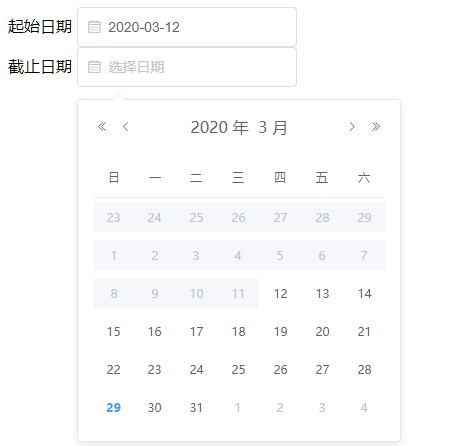
指定起始日期,後選的将會受到先選的限制
參考位址 https://www.jianshu.com/p/c59c8ef6c500
實作方法不難,利用了 change 事件,動态改變 picker-options 中的 disableDate 即可。
其實這個方法 是我從上面這個大佬身上拷貝過來的。目的是為了下次遇見的時候。
也可以快速解決問題、至于為什麼這麼用。我也沒有弄明白。
你們可以去問大佬 https://www.jianshu.com/p/c59c8ef6c500
<div id="app">
<div class="block">
<span class="demonstration">起始日期</span>
<el-date-picker v-model="startDate" type="date" placeholder="選擇日期" :picker-options="pickerOptionsStart"
@change="changeEnd">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">截止日期</span>
<el-date-picker v-model="endDate" type="date" placeholder="選擇日期" :picker-options="pickerOptionsEnd"
@change="changeStart">
</el-date-picker>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
};
},
methods: {
changeStart() {
// 指派
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
return time.getTime() > this.endDate
}
})
},
changeEnd() {
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
return time.getTime() < this.startDate
}
})
}
}
})
</script>

我們公司正在尋找前端和後端,感興趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,請帶我們飛
如果你是菜鳥,我們帶你飛
僅限成都
作者:明月人倚樓
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的部落客,求求你備注一下的扣扣或者微信;這樣我好聯系你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關注部落客,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,是以如果你心情還比較高興,也是可以掃碼打賞部落客(っ•̀ω•́)っ✎⁾⁾!
支付寶
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接配接
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。