cvi_busy_lib.js
cvi_busy_lib.js 是一个基于ajax的遮罩js,遮罩区域为body区域。使用比较简单。
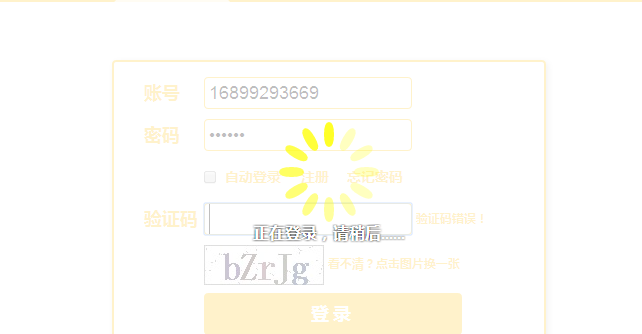
效果:

在下面的Js代码,标注为红色标记为需要设置的参数。
1、getBusyOverlay(id, overlay, busy) 为遮罩层的方法,
id:需要写viewport,详情请看Js内部。
overlay:主要是遮罩层的样式,遮罩层显示字体的样式。
busy:加载进度圈的样式。
2、xval.settext("正在登录,请稍后......"); 此处需要写在beforeSend中,在ajax执行前,设置想要显示的文字。(参数可不写)
3、xval.remove(); 当ajax得到返回数据的时候,取消遮罩层,恢复正常页面模样。
return {
remove: function() {
if (waiting) {
waiting = false;
ctrl.stop();
delete ctrl;
parent.removeChild(outer); //去掉遮罩层
if (parent.id == 'viewport') {
parent.style.display = 'none'; //隐藏div
}
}
},
settext: function(v) {
if (string && typeof (v) == 'string') {
string.firstChild.innerHTML = v;//给文字层的div赋值
return false;
}
}
}; Js代码
<script src="/static/js/cvi_busy_lib.js"></script>
<script type="text/javascript">
//方法默认是,给body添加一个div,然后整个body都是遮罩层。
//getBusyOverlay需要3个参数
//参数一:viewport为创建遮罩层的div,
//参数二:color:'white', 背景色
// opacity:0.75, 透明度:从 0.0 (完全透明)到 1.0(完全不透明)
// text:'viewport: loading...', 默认显示的提示文字,这里是viewport: loading...
// style:'text-shadow: 0 0 3px black;font-weight:bold;font-size:16px;color:white' 字体样式
//参数三:color:'#ff0', 进度圈颜色
// size:100, 进度圈大小
// type:'o' 有5种类型,c,o,p,t,以及默认类型,具体请看js内部方法getBusyVL。
var xval = getBusyOverlay('viewport', { color: 'white', opacity: 0.75, text: 'viewport: loading...', style: 'text-shadow: 0 0 3px black;font-weight:bold;font-size:16px;color:white' }, { color: '#ff0', size: 100, type: 'o' });
$.ajax({
url: "/Home/Index",
type: "POST",
dataType: "json",
beforeSend: function() {
if (xval) {
xval.settext("正在登录,请稍后......");//此处可以修改默认文字,此处不写的话,就按照默认文字来。
}
},
data: { id: id },
success: function(data) {
xval.remove(); //此处是移除遮罩层
}, error: function() {
xval.remove(); //此处是移除遮罩层
}
}); 局部遮罩Js改进
cvi_busy_lib.js只能给body加遮罩层为全页面遮罩,如果需要给某个区域增加遮罩层,需更改getBusyOverlay方法。
以下为局部代码,详细代码请在文章末尾下载:
//创建id为viewport的DIV,并为其赋样式
if (divId != "") {
//新写的
viewport = document.createElement('div'); //不存在则创建
viewport.id = 'viewport';
cz = viewport.style; //开始设置div样式
cz.backgroundColor = 'transparent'; //属性设置元素的背景颜色,transparent默认。背景颜色为透明
cz.position = 'relative'; //一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。
cz.overflow = 'hidden'; //内容会被修剪,并且其余内容是不可见的。
cz.display = 'block'; //此元素将显示为块级元素,此元素前后会带有换行符。
cz.zIndex = 999999;
cz.left = '0px';
cz.top = '0px';
cz.zoom = 1;
cz.width = '100%';
cz.height = document.getElementById(divId).offsetHeight == 0 ? '150px' : document.getElementById(divId).offsetHeight - 10 + 'px';
cz.margin = '0px'; //外边距
cz.padding = '0px'; //内边距
document.getElementById(divId).appendChild(viewport);
parent = viewport; //给parent赋予div的意义
} else {
//原逻辑
if (id == 'viewport') {
viewport = document.getElementById('viewport'); //获取DOM对象
if (!viewport) {
viewport = document.createElement('div'); //不存在则创建
viewport.id = 'viewport';
cz = viewport.style; //开始设置div样式
cz.backgroundColor = 'transparent'; //属性设置元素的背景颜色,transparent默认。背景颜色为透明
cz.position = 'fixed'; //一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。
cz.overflow = 'hidden'; //内容会被修剪,并且其余内容是不可见的。
cz.display = 'block'; //此元素将显示为块级元素,此元素前后会带有换行符。
cz.zIndex = 999999;
cz.left = '0px';
cz.top = '0px';
cz.zoom = 1;
cz.width = '100%';
cz.height = '100%';
cz.margin = '0px'; //外边距
cz.padding = '0px'; //内边距
if (document.all && !window.opera && !window.XMLHttpRequest) {//此处走不通,!window.XMLHttpRequest=false
cz.position = 'absolute';
if (typeof document.documentElement != 'undefined') {
cz.width = document.documentElement.clientWidth + 'px';
cz.height = document.documentElement.clientHeight + 'px';
}
else {
cz.width = document.getElementsByTagName('body')[0].clientWidth + 'px';
cz.height = document.getElementsByTagName('body')[0].clientHeight + 'px';
}
}
document.getElementsByTagName("body")[0].appendChild(viewport); //创建的viewportDIV添加到body中
} else {
viewport.style.display = 'block';
if (document.all && !window.opera && !window.XMLHttpRequest) {
if (typeof document.documentElement != 'undefined') {
viewport.style.width = document.documentElement.clientWidth + 'px';
viewport.style.height = document.documentElement.clientHeight + 'px';
}
else {
viewport.style.width = document.getElementsByTagName('body')[0].clientWidth + 'px';
viewport.style.height = document.getElementsByTagName('body')[0].clientHeight + 'px';
}
}
}
parent = viewport; //给parent赋予div的意义
}
} 在getBusyOverlay方法中,我添加了一个div的id参数,创建遮罩的时候,以div为父体遮罩这个div。这样可以实现局部遮罩。
还修改了进度圈的样式,修改内容可自行比对原Js。
一些注释可能写的不对,请谅解。
相关文章:https://www.cnblogs.com/holdon521/p/4661240.html
原Js下载地址:https://files.cnblogs.com/files/cang12138/cvi_busy_lib.js
改进Js下载地址:https://files.cnblogs.com/files/cang12138/cvi_busy_lib改.js