1、关键程序
<script>
$(function(){
$("#button1").click(function(){
$("body div").css("background-color","gold");
});//后代
$("#button2").click(function(){
$("body>div,span").css("background-color","gold");
});//子元素
$("#button3").click(function(){
$("#two+div").css("background-color","gold");
});//下一个
$("#button4").click(function(){
$("#one~div,span").css("background-color","gold");
});//兄弟
});
</script> $("#id>.classname ") //子元素选择器
$("#id .classname ") //后代元素选择器
$("#id + .classname ") //紧邻下一个元素选择器
$("#id ~ .classname ") //兄弟元素选择器
2、3、4、5、6均为1的后代元素,可以#id加空格加元素名字的方式。
2、3为1的子元素,此时在两个元素之间加上“>”即可。
紧邻用“+”例如:3紧邻2
兄弟用“~”例如:4的兄弟为5、6、7
<body>
<input type="button" id="button1" value="选择body中的所有的div元素"/>
<input type="button" id="button2" value="选择body中的第一级的孩子"/>
<input type="button" id="button3" value="选择id为two的元素的下一个元素"/>
<input type="button" id="button4" value="选择id为one的所有的兄弟元素"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
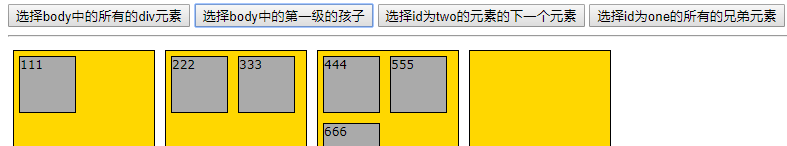
</body> 以上为按键和布局,通过按键选择不同的区域。
2、完整程序:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层级选择器</title>
<link rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#button1").click(function(){
$("body div").css("background-color","gold");
});
$("#button2").click(function(){
$("body>div,span").css("background-color","gold");
});
$("#button3").click(function(){
$("#two+div").css("background-color","gold");
});
$("#button4").click(function(){
$("#one~div,span").css("background-color","gold");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="选择body中的所有的div元素"/>
<input type="button" id="button2" value="选择body中的第一级的孩子"/>
<input type="button" id="button3" value="选择id为two的元素的下一个元素"/>
<input type="button" id="button4" value="选择id为one的所有的兄弟元素"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
</body>
</html> css:
div,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
} 显示效果:
选择body元素的第一级孩子:

每个人都会有一段异常艰难的时光 。
生活的压力 , 工作的失意 , 学业的压力。
爱的惶惶不可终日。
挺过来的 ,人生就会豁然开朗。
挺不过来的 ,时间也会教你 ,怎么与它们握手言和 ,所以不必害怕的。
——杨绛