1、關鍵程式
<script>
$(function(){
$("#button1").click(function(){
$("body div").css("background-color","gold");
});//後代
$("#button2").click(function(){
$("body>div,span").css("background-color","gold");
});//子元素
$("#button3").click(function(){
$("#two+div").css("background-color","gold");
});//下一個
$("#button4").click(function(){
$("#one~div,span").css("background-color","gold");
});//兄弟
});
</script> $("#id>.classname ") //子元素選擇器
$("#id .classname ") //後代元素選擇器
$("#id + .classname ") //緊鄰下一個元素選擇器
$("#id ~ .classname ") //兄弟元素選擇器
2、3、4、5、6均為1的後代元素,可以#id加空格加元素名字的方式。
2、3為1的子元素,此時在兩個元素之間加上“>”即可。
緊鄰用“+”例如:3緊鄰2
兄弟用“~”例如:4的兄弟為5、6、7
<body>
<input type="button" id="button1" value="選擇body中的所有的div元素"/>
<input type="button" id="button2" value="選擇body中的第一級的孩子"/>
<input type="button" id="button3" value="選擇id為two的元素的下一個元素"/>
<input type="button" id="button4" value="選擇id為one的所有的兄弟元素"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
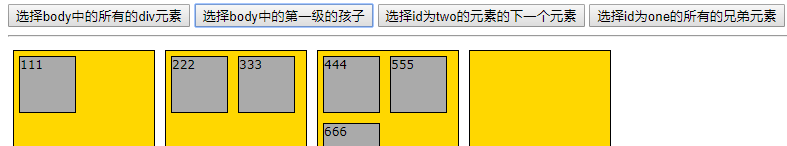
</body> 以上為按鍵和布局,通過按鍵選擇不同的區域。
2、完整程式:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>層級選擇器</title>
<link rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#button1").click(function(){
$("body div").css("background-color","gold");
});
$("#button2").click(function(){
$("body>div,span").css("background-color","gold");
});
$("#button3").click(function(){
$("#two+div").css("background-color","gold");
});
$("#button4").click(function(){
$("#one~div,span").css("background-color","gold");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="選擇body中的所有的div元素"/>
<input type="button" id="button2" value="選擇body中的第一級的孩子"/>
<input type="button" id="button3" value="選擇id為two的元素的下一個元素"/>
<input type="button" id="button4" value="選擇id為one的所有的兄弟元素"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
</body>
</html> css:
div,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
} 顯示效果:
選擇body元素的第一級孩子:

每個人都會有一段異常艱難的時光 。
生活的壓力 , 工作的失意 , 學業的壓力。
愛的惶惶不可終日。
挺過來的 ,人生就會豁然開朗。
挺不過來的 ,時間也會教你 ,怎麼與它們握手言和 ,是以不必害怕的。
——楊绛