AngularJS
- AngularJS 通过新的属性和表达式扩展了 HTML。
- AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。
- AngularJS 学习起来非常简单
http://www.runoob.com/angularjs/angularjs-tutorial.html
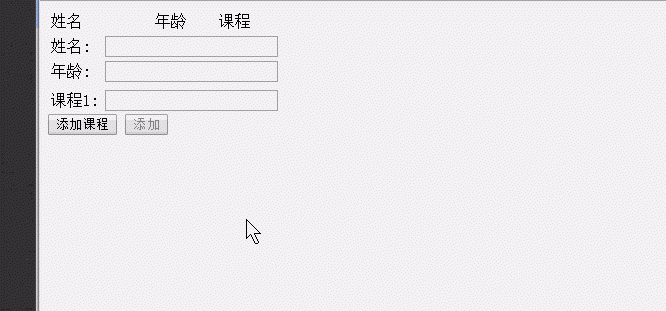
DEMO效果

MVC 页面代码
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="testApp" ng-controller="myCtrl">
<table border="0">
<tr class="textCenter">
<td style="width: 100px;">姓名</td>
<td style="width: 60px;">年龄</td>
<td style="width: 200px;">课程</td>
</tr>
<tr data-ng-repeat="student in StudentList">
<td>
{{student.Name}}
</td>
<td>
{{student.Age}}
</td>
<td>
<div ng-repeat="x in student.Courses">{{x.Name}}</div>
</td>
<td>
<input type="button" data-ng-click="deleteStudent(student)" value="删除" />
</td>
</table>
<form name="myForm">
<table>
<tr>
<td style="width: 50px;">姓名:</td>
<td>
<input type="text" data-ng-model="newStudent.Name" ng-minlength="1" required />
</td>
</tr>
<tr>
<td style="width: 50px;">年龄:</td>
<td>
<input type="number" data-ng-model="newStudent.Age" />
</td>
</tr>
<tr>
<table class="js_addcourses">
<tr ng-repeat="x in newStudent.Courses"><td style="width: 50px;">课程{{$index + 1}}:</td><td><input type="text" data-ng-model="x.Name" ng-minlength="1" required /></td></tr>
</table>
</tr>
<tr>
<td colspan="2" style="text-align: right;">
<input type="button" data-ng-click="addCourses()" value="添加课程" />
<input type="submit" ng-disabled="myForm.$invalid" data-ng-click="addStudent(newStudent)" value="添加" />
</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var app = angular.module('testApp', []);
app.controller('myCtrl', function ($scope, dataService) {
//初始化
$scope.init = function () {
//初始化新增学生对象实体
$scope.newStudent = {};
$scope.newStudent.Courses = [];
//初始化已有学生对象实体
$scope.StudentList = [];
$scope.addCourses();
dataService.loadStudentData().then(function (response) {
$scope.StudentList = response;
});
};
//添加
$scope.addStudent = function (newStudent) {
dataService.addStudent(newStudent).then(function (response) {
//添加成功
if (response.Code == 1) {
$scope.init();
}
else {
alert(response.Msg);
}
});
return false;
};
//动态添加班级
$scope.addCourses = function () {
$scope.newStudent.Courses.push({ Name: "" });
};
$scope.deleteStudent = function (student) {
dataService.deleteStudent(student).then(function (response) {
if (response.Code == 1) {
$scope.init();
}
else {
alert(response.Msg);
}
});
};
//执行初始化方法
$scope.init();
});
app.factory('dataService', function (studentService, $q) {
var service = {};
service.loadStudentData = function () {
//异步处理
var defer = $q.defer();
studentService.loadStudents().then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
service.addStudent = function (newStudent) {
//异步处理
var defer = $q.defer();
studentService.addStudent(newStudent).then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
service.deleteStudent = function (student) {
//异步处理
var defer = $q.defer();
studentService.deleteStudent(student).then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
return service;
});
app.factory('studentService', function ($http) {
var service = {};
service.loadStudents = function () {
return $http.get("/Home/GetAllStudent");
};
service.addStudent = function (newStudent) {
return $http.post("/Home/AddStudent", newStudent);
};
service.deleteStudent = function (student) {
return $http.post("/Home/DeleteStudent", { name: student.Name });
};
return service;
});
</script>
</body>
</html> 控制器代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Test.AngularJS.Controllers
{
/// <summary>
/// coder 释迦苦僧
/// </summary>
public class HomeController : Controller
{
/// <summary>
/// 静态
/// </summary>
public static List<Student> students = new List<Student>();
//
// GET: /Home/
[HttpGet]
public ActionResult Index()
{
return View();
}
/// <summary>
/// 添加
/// </summary>
/// <param name="student"></param>
/// <returns></returns>
[HttpPost]
public JsonResult AddStudent(Student student)
{
if (student == null)
{
return Json(new ReturnCode(-1, "error"), JsonRequestBehavior.AllowGet);
}
students.Add(student);
return Json(new ReturnCode(1, "success"), JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 获取所有
/// </summary>
/// <returns></returns>
[HttpGet]
public JsonResult GetAllStudent()
{
return Json(students, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
[HttpPost]
public JsonResult DeleteStudent(string name)
{
var student = students.FirstOrDefault(p => p.Name == name);
if (student != null)
{
students.Remove(student);
}
return Json(new ReturnCode(1, "success"), JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// 学生
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 拥有的课程
/// </summary>
public List<Course> Courses
{
get;
set;
}
}
/// <summary>
/// 课程
/// </summary>
public class Course
{
public string Name { get; set; }
}
/// <summary>
/// 处理结果返回值
/// </summary>
public class ReturnCode
{
public ReturnCode(int code, string msg)
{
this.Code = code;
this.Msg = msg;
}
public int Code { get; set; }
public string Msg { get; set; }
}
} 作者:释迦苦僧
出处:http://www.cnblogs.com/woxpp
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
生活不易,五行缺金,求打点