innerText和innerHTML区别
一、简介
innerText属性将文本内容设置或返回为指定节点及其所有子节点的纯文本,而innerHTML属性将获取和设置元素中的纯文本或HTML内容。与InnerText不同,InnerHTML允许您使用HTML格式的文本,并且不会自动对文本进行编码和解码。
二、代码案例
主要代码段:
<body>
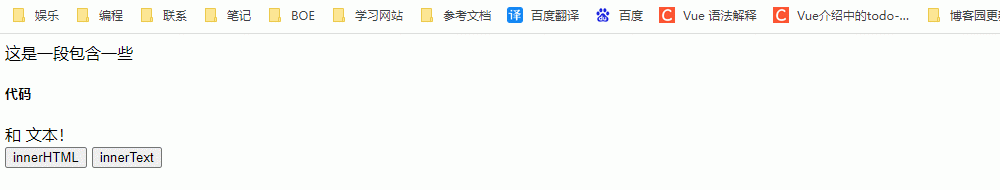
<div id="test">这是一段包含一些
<h5>代码</h5>和
<italic>文本</italic>!
</div>
<!-- 输出带标签内容的文本 -->
<button onClick="innerTextFn()">innerHTML</button>
<!-- 编译过的标签文本 -->
<button onClick="innerHTMLFn()">innerText</button>
<script>
function innerTextFn() {
var x = document.getElementById('test');
alert(x.innerText);
}
function innerHTMLFn() {
var x = document.getElementById('test');
alert(x.innerHTML);
}
</script>
</body> 三、运行结果

本文来自博客园,作者:農碼一生,转载请注明原文链接:https://www.cnblogs.com/wml-it/p/15410726.html
技术的发展日新月异,随着时间推移,无法保证本博客所有内容的正确性。如有误导,请大家见谅,欢迎评论区指正! 个人开源代码链接: GitHub:https://github.com/ITMingliang
Gitee:https://gitee.com/mingliang_it
GitLab:https://gitlab.com/ITMingliang
进开发学习交流群: