innerText和innerHTML差別
一、簡介
innerText屬性将文本内容設定或傳回為指定節點及其所有子節點的純文字,而innerHTML屬性将擷取和設定元素中的純文字或HTML内容。與InnerText不同,InnerHTML允許您使用HTML格式的文本,并且不會自動對文本進行編碼和解碼。
二、代碼案例
主要代碼段:
<body>
<div id="test">這是一段包含一些
<h5>代碼</h5>和
<italic>文本</italic>!
</div>
<!-- 輸出帶标簽内容的文本 -->
<button onClick="innerTextFn()">innerHTML</button>
<!-- 編譯過的标簽文本 -->
<button onClick="innerHTMLFn()">innerText</button>
<script>
function innerTextFn() {
var x = document.getElementById('test');
alert(x.innerText);
}
function innerHTMLFn() {
var x = document.getElementById('test');
alert(x.innerHTML);
}
</script>
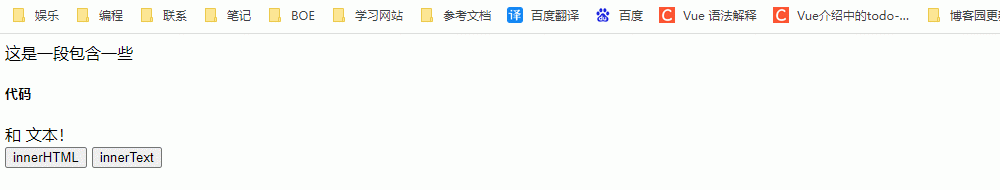
</body> 三、運作結果

本文來自部落格園,作者:農碼一生,轉載請注明原文連結:https://www.cnblogs.com/wml-it/p/15410726.html
技術的發展日新月異,随着時間推移,無法保證本部落格所有内容的正确性。如有誤導,請大家見諒,歡迎評論區指正! 個人開源代碼連結: GitHub:https://github.com/ITMingliang
Gitee:https://gitee.com/mingliang_it
GitLab:https://gitlab.com/ITMingliang
進開發學習交流群: