目前网上的vue安装一般都有很多坑,因此记录一下:
1、nodejs
1)下载
https://nodejs.org/zh-cn/ 2)安装建议安装目录:D:\nodejs\nodejs 因为还需要npm等 2、新建npm目录
1)新建 D:\nodejs\npm D:\nodejs\npm_cache目录
2)修改D:\nodejs\nodejs\node_modules\npm\npmrc,修改为: 
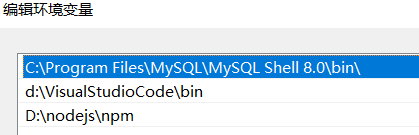
3)修改环境变量
 4)npm -v node -v
测试nodejs安装是否成功,有版本号就表示安装成功 3、修改npm安装源
在cmd中输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 4、vue-cli和webpack
cnpm install -g vue-cli
C:\Users\Admin>vue * Usage: vue [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]*</u>*** cnpm install -g webpack
没有error报错即可!