目前網上的vue安裝一般都有很多坑,是以記錄一下:
1、nodejs
1)下載下傳
https://nodejs.org/zh-cn/ 2)安裝建議安裝目錄:D:\nodejs\nodejs 因為還需要npm等 2、建立npm目錄
1)建立 D:\nodejs\npm D:\nodejs\npm_cache目錄
2)修改D:\nodejs\nodejs\node_modules\npm\npmrc,修改為: 
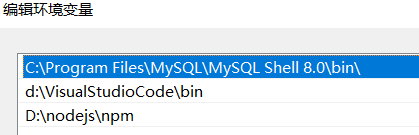
3)修改環境變量
 4)npm -v node -v
測試nodejs安裝是否成功,有版本号就表示安裝成功 3、修改npm安裝源
在cmd中輸入:npm install -g cnpm -registry=https://registry.npm.taobao.org 4、vue-cli和webpack
cnpm install -g vue-cli
C:\Users\Admin>vue * Usage: vue [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]*</u>*** cnpm install -g webpack
沒有error報錯即可!