Bootstrap简介
来自Twitter,是目前最流行的前端框架
是基于HTML、CSS、Javascript的一个简洁、灵活的开源框架,便于开发人员随时上手
目前版本V3
Bootstrap受欢迎的原因
快速制作响应式的网页来适配各种终端
开发简单、方便
移动先行
代码开源
代码有良好的规范
Bootstrap的使用场景
响应式页面
移动端页面
后台页面
带有交互效果的页面
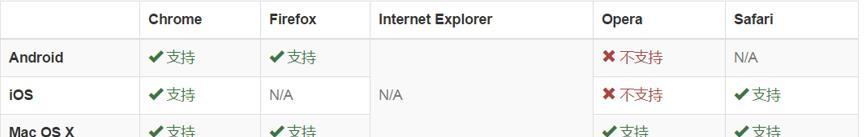
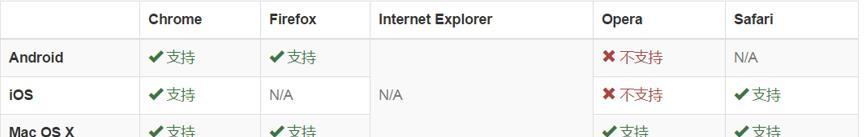
浏览器对Bootstrap的支持
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 Bootstrap的支持
支持Internet Explorer 8-11
新手入门
开发环境(webstorm)
引入Bootstrap框架文件
压缩处理文件bootstrap.min.css,bootstrap.min.js
使用Bootstrap中文网提供的免费CDN加速服务
基本模板特色
V3.x和V2.x版本相对,有一个很大亮点
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 Bootstrap从V3版本开始全面支持移动平台,并贯穿移动先行的宗旨
Bootstrap架构
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 栅格系统
栅格系统是通过一系列的行与列的组合来创建页面的布局,设置的内容就可以放在这些创建好的布局中
实现原理:
通过定义容器的大小,平分为12份
调整内外边距
结合媒体查询
栅格系统工作原理
一行数据必须包含在.contrainer中,以便为其赋予合适的对齐方式和内边距
使用行在水平方面创建一组列
具体内容放在列内,列可以作为行的直接元素
内置的一大堆样式,可以使用col-xs-4(占4行宽度)的样式来快速创建栅格
通过设置padding从而创建列之间的间隔,让后面第一列和最后一列设置赋值margin来抵消掉padding的影响
栅格系统中指定1到12的值来标识其跨越的范围
浏览器可视区域:
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 浏览器可视区域
栅格系统的使用
列组合
列偏移
列嵌套
列排序
列组合:
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 响应式栅格
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 CSS全局样式
又称为CSS布局
是Bootstrap三大核心内容的基础,即基础的布局语法
包括
基础排版(Typography)
表单(Forms)
按钮(Buttons)
图片(Images)
基础排版
标题
页面主体
强调文本
列表
Bootstrap为传统的标题h1-h6重新定义了标准的样式,使得在所有浏览器下显示效果都一样
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap为段落标签设置了全局的字体大小为12px,行间距line-height为字体大小的1.428倍(即20px)
特别强调的段落标签
<p class="lead"></p>
经验:
如果Bootstrap提供的字体大小样式不符合实际开发需求,可以在引用的bootstrap.css文件后面重新设置样式以覆盖框架定义好的默认样式
文本强调元素:small、strong、em
对齐方式:
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 对齐方式
内联列表
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 水平定义列表
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片  BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 演示
表单
内联表单
横向表单
验证提示状态
控件大小
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片  BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 .has-warning 警告(黄色)
.has-error 错误(红色)
.has-success 成功(绿色)
大型输入框
小型输入框
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 输入框
按钮
按钮样式
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 按钮大小
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 图片
响应式图片
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 图片形状
 BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片
BootStrap样式Bootstrap简介
Bootstrap受欢迎的原因浏览器对Bootstrap的支持新手入门基本模板特色Bootstrap架构栅格系统栅格系统工作原理栅格系统的使用标题表单控件大小按钮图片 参考资料:
Bootstrap官网文档:
https://v4.bootcss.com/docs/4.0/getting-started/introduction/ 友情链接:
https://www.jikedaquan.com/