Bootstrap簡介
來自Twitter,是目前最流行的前端架構
是基于HTML、CSS、Javascript的一個簡潔、靈活的開源架構,便于開發人員随時上手
目前版本V3
Bootstrap受歡迎的原因
快速制作響應式的網頁來适配各種終端
開發簡單、友善
移動先行
代碼開源
代碼有良好的規範
Bootstrap的使用場景
響應式頁面
移動端頁面
背景頁面
帶有互動效果的頁面
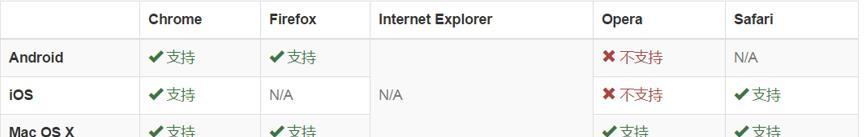
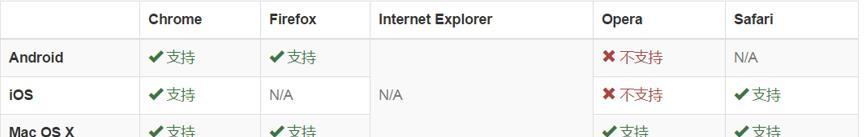
浏覽器對Bootstrap的支援
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 Bootstrap的支援
支援Internet Explorer 8-11
新手入門
開發環境(webstorm)
引入Bootstrap架構檔案
壓縮處理檔案bootstrap.min.css,bootstrap.min.js
使用Bootstrap中文網提供的免費CDN加速服務
基本模闆特色
V3.x和V2.x版本相對,有一個很大亮點
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 Bootstrap從V3版本開始全面支援移動平台,并貫穿移動先行的宗旨
Bootstrap架構
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 栅格系統
栅格系統是通過一系列的行與列的組合來建立頁面的布局,設定的内容就可以放在這些建立好的布局中
實作原理:
通過定義容器的大小,平分為12份
調整内外邊距
結合媒體查詢
栅格系統工作原理
一行資料必須包含在.contrainer中,以便為其賦予合适的對齊方式和内邊距
使用行在水準方面建立一組列
具體内容放在列内,列可以作為行的直接元素
内置的一大堆樣式,可以使用col-xs-4(占4行寬度)的樣式來快速建立栅格
通過設定padding進而建立列之間的間隔,讓後面第一列和最後一列設定指派margin來抵消掉padding的影響
栅格系統中指定1到12的值來辨別其跨越的範圍
浏覽器可視區域:
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 浏覽器可視區域
栅格系統的使用
列組合
列偏移
列嵌套
列排序
列組合:
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 響應式栅格
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 CSS全局樣式
又稱為CSS布局
是Bootstrap三大核心内容的基礎,即基礎的布局文法
包括
基礎排版(Typography)
表單(Forms)
按鈕(Buttons)
圖檔(Images)
基礎排版
标題
頁面主體
強調文本
清單
Bootstrap為傳統的标題h1-h6重新定義了标準的樣式,使得在所有浏覽器下顯示效果都一樣
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap為段落标簽設定了全局的字型大小為12px,行間距line-height為字型大小的1.428倍(即20px)
特别強調的段落标簽
<p class="lead"></p>
經驗:
如果Bootstrap提供的字型大小樣式不符合實際開發需求,可以在引用的bootstrap.css檔案後面重新設定樣式以覆寫架構定義好的預設樣式
文本強調元素:small、strong、em
對齊方式:
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 對齊方式
内聯清單
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 水準定義清單
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔  BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 示範
表單
内聯表單
橫向表單
驗證提示狀态
控件大小
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔  BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 .has-warning 警告(黃色)
.has-error 錯誤(紅色)
.has-success 成功(綠色)
大型輸入框
小型輸入框
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 輸入框
按鈕
按鈕樣式
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 按鈕大小
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 圖檔
響應式圖檔
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 圖檔形狀
 BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔
BootStrap樣式Bootstrap簡介
Bootstrap受歡迎的原因浏覽器對Bootstrap的支援新手入門基本模闆特色Bootstrap架構栅格系統栅格系統工作原理栅格系統的使用标題表單控件大小按鈕圖檔 參考資料:
Bootstrap官網文檔:
https://v4.bootcss.com/docs/4.0/getting-started/introduction/ 友情連結:
https://www.jikedaquan.com/