由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了。个人感觉正式js强大的可植入性,
才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ 。
今天就和大家分享几个比较实用的小插件,省的大家整理了。
1.WOW.js轻松为网页添加动画切入效果
这款插件作用很简单,及时实现网页中任意部分动画切入的效果。但是有2点要注意的地方
(1)此动画是检测屏幕滚动条实现达到一定位置执行动画效果的,所以当指定元素开始显示的时候才会开始动画,这个用户可以设置
(2)每个元素只能执行一种动画,不能同时实现多种动画一起播放的效果
现在就来详细介绍一下这个插件如何使用,我们先来看一段代码,展示一下动画效果
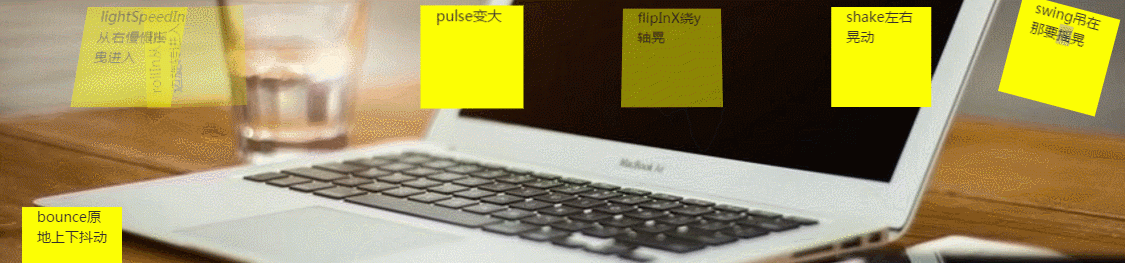
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/animate.min.css" /> <style type="text/css"> div{ width: 100px; height: 100px; background-color: yellow; margin: 50px; } </style> </head> <body> <div class="wow lightSpeedIn col-md-3" data-wow-iteration="5" data-wow-duration="3s">lightSpeedIn从右慢慢摇曳进入</div> <div class="wow rollIn col-md-3" data-wow-iteration="5" data-wow-duration="3s">rollIn从左边旋转进入</div> <div class="wow pulse col-md-3" data-wow-iteration="5" data-wow-duration="3s">pulse变大</div> <div class="wow flipInX col-md-3" data-wow-iteration="5" data-wow-duration="3s">flipInX绕y轴晃</div> <div class="wow shake col-md-3" data-wow-iteration="5" data-wow-duration="3s">shake左右晃动</div> <div class="wow swing col-md-3" data-wow-iteration="5" data-wow-duration="3s">swing吊在那要摇晃</div> <div class="wow bounce col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounce原地上下抖动</div> <div class="wow bounceInLeft col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInLeft从左方进来上下抖动</div> <div class="wow bounceInRight col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInRight从右方进来上下抖动</div> <div class="wow bounceInDown col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInDown从上方进来上下抖动</div> <div class="wow bounceInUp col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInUp从下方进来上下抖动</div> </body> <script language="JavaScript" src="js/jquery-1.10.2.js"></script> <script language="JavaScript" src="js/wow.min.js"></script> <script type="text/javascript"> /*初始化自动动画wow.min.js插件*/ new WOW().init(); </script> </html> 以下是代码的效果图:

首先,介绍插件需要插入的文件和初始化流程,因为这个插件是基于animate编写的,所以插入文件得注意一下
<link rel="stylesheet" type="text/css" href="css/animate.min.css" /> ......... <script language="JavaScript" src="js/jquery-1.10.2.js"></script> <script language="JavaScript" src="js/wow.min.js"></script> <script type="text/javascript"> /*初始化自动动画wow.min.js插件*/ new WOW().init(); </script> 上述是简单的调用默认的样式,也可以自己 自定义动画:
var wow = new WOW({ boxClass: 'wow', animateClass: 'animated', offset: 0, mobile: true, live: true }); boxClass 填字符串 ‘wow’是需要执行动画的元素的 class名 animateClass 字符串 ‘animated’是animation.css 动画自带的 class名 offset 整数 0 表示目标元素距离可视区域多少开始执行动画 mobile 布尔值 true 是否在移动设备上执行动画 live 布尔值 true 异步加载的内容是否有效 接下来介绍一下动画播放的一些属性: data-wow-duration="3s" 设置动画播放一次需要的时间 data-wow-delay="3s" 设置动画延迟多久开始执行 data-wow-iteration="5" 设置动画执行多少次 再介绍一下常用的几种默认动画样式: lightSpeedIn:从右慢慢摇曳进入 rollIn:从左边旋转进入 pulse:变大 flipInX:绕x轴晃 shake:左右晃动 swing:吊在那要摇晃 bounce:原地上下抖动 bounceInLeft:从左方进来上下抖动 bounceInRight:从右方进来上下抖动 bounceInDown:从上方进来上下抖动 bounceInUp:从下方进来上下抖动 当然效果不止这些,比如说有flipInX,就有flipInY,但是没有绕Z轴转的哈。其他属性也是一样,都有很多的扩展,在这里就不一一列举了