由于坐忘的需要,經常會有部分功能用的很多,做起來又很繁瑣,是以插件也就應運而生了。個人感覺正式js強大的可植入性,
才使他如此的使用火爆,反正部落客是特别喜歡這一點 Y(^o^)Y~ 。
今天就和大家分享幾個比較實用的小插件,省的大家整理了。
1.WOW.js輕松為網頁添加動畫切入效果
這款插件作用很簡單,及時實作網頁中任意部分動畫切入的效果。但是有2點要注意的地方
(1)此動畫是檢測螢幕滾動條實作達到一定位置執行動畫效果的,是以當指定元素開始顯示的時候才會開始動畫,這個使用者可以設定
(2)每個元素隻能執行一種動畫,不能同時實作多種動畫一起播放的效果
現在就來詳細介紹一下這個插件如何使用,我們先來看一段代碼,展示一下動畫效果
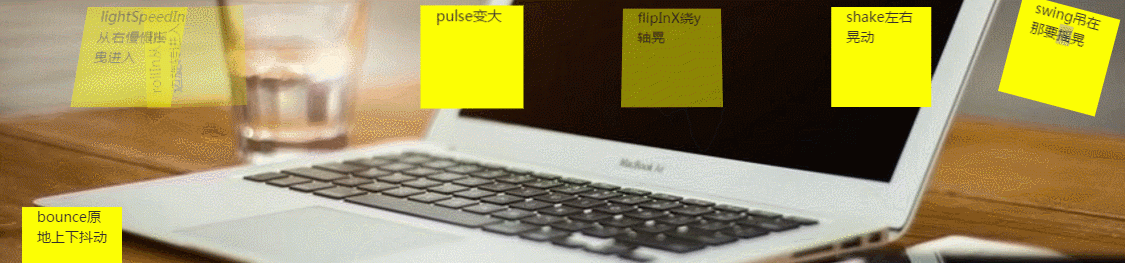
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/animate.min.css" /> <style type="text/css"> div{ width: 100px; height: 100px; background-color: yellow; margin: 50px; } </style> </head> <body> <div class="wow lightSpeedIn col-md-3" data-wow-iteration="5" data-wow-duration="3s">lightSpeedIn從右慢慢搖曳進入</div> <div class="wow rollIn col-md-3" data-wow-iteration="5" data-wow-duration="3s">rollIn從左邊旋轉進入</div> <div class="wow pulse col-md-3" data-wow-iteration="5" data-wow-duration="3s">pulse變大</div> <div class="wow flipInX col-md-3" data-wow-iteration="5" data-wow-duration="3s">flipInX繞y軸晃</div> <div class="wow shake col-md-3" data-wow-iteration="5" data-wow-duration="3s">shake左右晃動</div> <div class="wow swing col-md-3" data-wow-iteration="5" data-wow-duration="3s">swing吊在那要搖晃</div> <div class="wow bounce col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounce原地上下抖動</div> <div class="wow bounceInLeft col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInLeft從左方進來上下抖動</div> <div class="wow bounceInRight col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInRight從右方進來上下抖動</div> <div class="wow bounceInDown col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInDown從上方進來上下抖動</div> <div class="wow bounceInUp col-md-3" data-wow-iteration="5" data-wow-duration="3s">bounceInUp從下方進來上下抖動</div> </body> <script language="JavaScript" src="js/jquery-1.10.2.js"></script> <script language="JavaScript" src="js/wow.min.js"></script> <script type="text/javascript"> /*初始化自動動畫wow.min.js插件*/ new WOW().init(); </script> </html> 以下是代碼的效果圖:

首先,介紹插件需要插入的檔案和初始化流程,因為這個插件是基于animate編寫的,是以插入檔案得注意一下
<link rel="stylesheet" type="text/css" href="css/animate.min.css" /> ......... <script language="JavaScript" src="js/jquery-1.10.2.js"></script> <script language="JavaScript" src="js/wow.min.js"></script> <script type="text/javascript"> /*初始化自動動畫wow.min.js插件*/ new WOW().init(); </script> 上述是簡單的調用預設的樣式,也可以自己 自定義動畫:
var wow = new WOW({ boxClass: 'wow', animateClass: 'animated', offset: 0, mobile: true, live: true }); boxClass 填字元串 ‘wow’是需要執行動畫的元素的 class名 animateClass 字元串 ‘animated’是animation.css 動畫自帶的 class名 offset 整數 0 表示目标元素距離可視區域多少開始執行動畫 mobile 布爾值 true 是否在移動裝置上執行動畫 live 布爾值 true 異步加載的内容是否有效 接下來介紹一下動畫播放的一些屬性: data-wow-duration="3s" 設定動畫播放一次需要的時間 data-wow-delay="3s" 設定動畫延遲多久開始執行 data-wow-iteration="5" 設定動畫執行多少次 再介紹一下常用的幾種預設動畫樣式: lightSpeedIn:從右慢慢搖曳進入 rollIn:從左邊旋轉進入 pulse:變大 flipInX:繞x軸晃 shake:左右晃動 swing:吊在那要搖晃 bounce:原地上下抖動 bounceInLeft:從左方進來上下抖動 bounceInRight:從右方進來上下抖動 bounceInDown:從上方進來上下抖動 bounceInUp:從下方進來上下抖動 當然效果不止這些,比如說有flipInX,就有flipInY,但是沒有繞Z軸轉的哈。其他屬性也是一樣,都有很多的擴充,在這裡就不一一列舉了