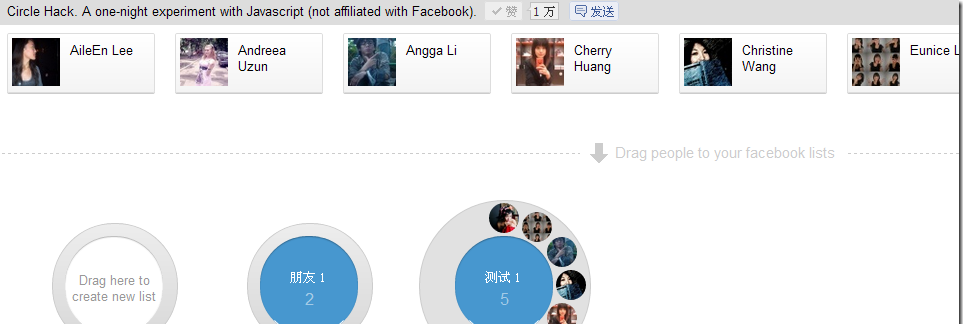
circlehack.com中的示例截图(都是使用CSS3来画圈):

Google+的示例截图(使用图片+Canvas,动画、过渡效果明显比上面要好,复杂度比上面实现要高):
下面就是Google+用到的图片
我把它抽离出一个demo出来,点击链接可以在线查看示例(需要使用 支持CSS3的浏览器查看,建议使用Chrome):
<a href="http://fiddle.jshell.net/meteoric_cry/2szaD/show/">http://fiddle.jshell.net/meteoric_cry/2szaD/show/</a>
实现上述的效果,里面应用了很多CSS3的属性,这样就减少了很多对DOM的操作,完整的代码如下: