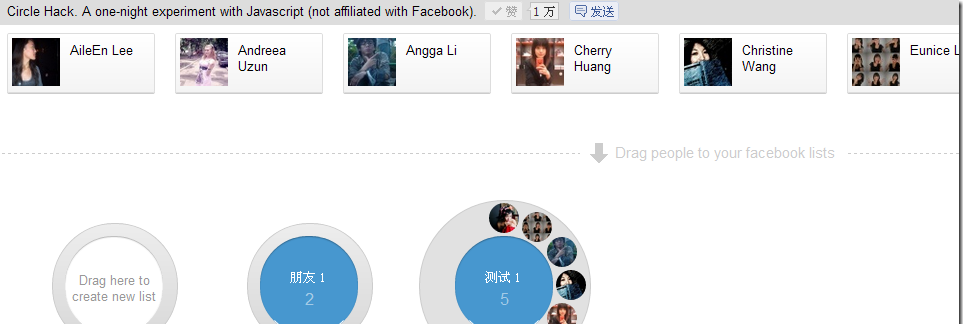
circlehack.com中的示例截圖(都是使用CSS3來畫圈):

Google+的示例截圖(使用圖檔+Canvas,動畫、過渡效果明顯比上面要好,複雜度比上面實作要高):
下面就是Google+用到的圖檔
我把它抽離出一個demo出來,點選連結可以線上檢視示例(需要使用 支援CSS3的浏覽器檢視,建議使用Chrome):
<a href="http://fiddle.jshell.net/meteoric_cry/2szaD/show/">http://fiddle.jshell.net/meteoric_cry/2szaD/show/</a>
實作上述的效果,裡面應用了很多CSS3的屬性,這樣就減少了很多對DOM的操作,完整的代碼如下: