前面的章节中我们已经学会了 ionic 框架如何导入到项目中。
接下来我们将为大家介绍如何创建一个 ionic APP 应用。
ionic 创建 APP 使用 HTML、CSS 和 Javascript 来构建,所以我们可以创建一个 www 目录,并在目录下创建 index.html 文件,代码如下:
以上代码中,我们引入了 Ionic CSS 文件、 Ionic JS 文件及 Ionic AngularJS 扩展ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 文件已经包含了 Ionic核心JS、AngularJS、Ionic的AngularJS扩展,如果你需要引入其他 Angular 模块,可以从 lib/js/angular 目录中调用。
cordova.js 是在使用 Cordova/PhoneGap 创建应用时生成的,不需要手动引入,你可以在 Cordova/PhoneGap 项目中找到该文件,所以在开发过程中显示 404 是正常的。
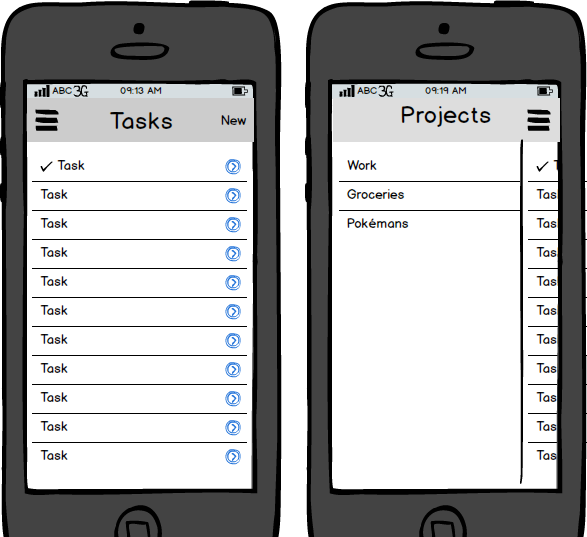
接下来我们来实现一个包含标题、侧边栏、列表等的应用,设计图如下:

侧边栏创建使用 ion-side-menus 控制器。
编辑我们先前创建的 index.html 文件,修改 <body> 内的内容,如下所示:
控制器解析:
<b>ion-side-menus:</b>
是一个带有边栏菜单的容器,可以通过点击按钮或者滑动屏幕来展开菜单。
<b>ion-side-menu-content</b>:展示主要内容的容器,可以通过滑动屏幕来展开menu。
<b>ion-side-menu</b>:存放侧边栏的容器。
接下来我们创建一个新的 AngularJS 模块,并初始化,代码位于 www/js/app.js 中:
之后在我们的 body 标签中添加 ng-app 属性:
在 index.html 文件的 <script src="cordova.js"></script> 上面引入 app.js 文件:
修改 index.html 文件 body 标签的内容,代码如下所示:
以上步骤我们已经完成了 ionic 基本 APP 的应用。
首先创建一个控制器 <b>TodoCtrl</b>:
在app.js文件中,使用控制器定义列表数据:
在index.html页面中数据列表我们使用 Angular ng-repeat 来迭代数据:
修改后 index.html body 标签内代码如下:
修改 index.html 在 <b></ion-side-menus></b> 后添加如下代码:
以上代码中我们通过 <b><script id="new-task.html" type="text/ng-template"></b> 定义了新的模板页面。
表单提交时触发 createTask(task) 函数。
ng-model="task.title" 会将表单的输入数据赋值给 task 对象的 title 属性。
修改 <b><ion-side-menu-content></b> 内的内容,代码如下:
app.js 文件中,控制器代码如下:
通过以上步骤我们已经实现了新增功能,现在我们为 app 添加侧边栏功能。
添加侧边栏:
<ion-item> 中的 ng-class 指令设置菜单激活样式。
这里我们创建一个新的js 文件 app2.js(为了不与前面的混淆),代码如下:
body 中 ion-side-menus 代码如下::