前面的章節中我們已經學會了 ionic 架構如何導入到項目中。
接下來我們将為大家介紹如何建立一個 ionic APP 應用。
ionic 建立 APP 使用 HTML、CSS 和 Javascript 來建構,是以我們可以建立一個 www 目錄,并在目錄下建立 index.html 檔案,代碼如下:
以上代碼中,我們引入了 Ionic CSS 檔案、 Ionic JS 檔案及 Ionic AngularJS 擴充ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 檔案已經包含了 Ionic核心JS、AngularJS、Ionic的AngularJS擴充,如果你需要引入其他 Angular 子產品,可以從 lib/js/angular 目錄中調用。
cordova.js 是在使用 Cordova/PhoneGap 建立應用時生成的,不需要手動引入,你可以在 Cordova/PhoneGap 項目中找到該檔案,是以在開發過程中顯示 404 是正常的。
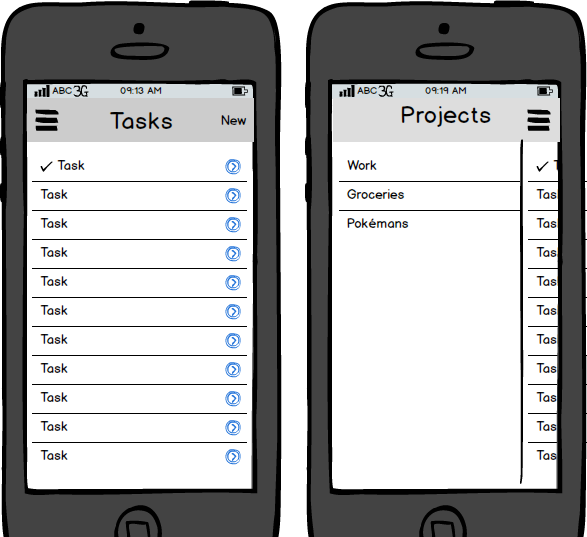
接下來我們來實作一個包含标題、側邊欄、清單等的應用,設計圖如下:

側邊欄建立使用 ion-side-menus 控制器。
編輯我們先前建立的 index.html 檔案,修改 <body> 内的内容,如下所示:
控制器解析:
<b>ion-side-menus:</b>
是一個帶有邊欄菜單的容器,可以通過點選按鈕或者滑動螢幕來展開菜單。
<b>ion-side-menu-content</b>:展示主要内容的容器,可以通過滑動螢幕來展開menu。
<b>ion-side-menu</b>:存放側邊欄的容器。
接下來我們建立一個新的 AngularJS 子產品,并初始化,代碼位于 www/js/app.js 中:
之後在我們的 body 标簽中添加 ng-app 屬性:
在 index.html 檔案的 <script src="cordova.js"></script> 上面引入 app.js 檔案:
修改 index.html 檔案 body 标簽的内容,代碼如下所示:
以上步驟我們已經完成了 ionic 基本 APP 的應用。
首先建立一個控制器 <b>TodoCtrl</b>:
在app.js檔案中,使用控制器定義清單資料:
在index.html頁面中資料清單我們使用 Angular ng-repeat 來疊代資料:
修改後 index.html body 标簽内代碼如下:
修改 index.html 在 <b></ion-side-menus></b> 後添加如下代碼:
以上代碼中我們通過 <b><script id="new-task.html" type="text/ng-template"></b> 定義了新的模闆頁面。
表單送出時觸發 createTask(task) 函數。
ng-model="task.title" 會将表單的輸入資料指派給 task 對象的 title 屬性。
修改 <b><ion-side-menu-content></b> 内的内容,代碼如下:
app.js 檔案中,控制器代碼如下:
通過以上步驟我們已經實作了新增功能,現在我們為 app 添加側邊欄功能。
添加側邊欄:
<ion-item> 中的 ng-class 指令設定菜單激活樣式。
這裡我們建立一個新的js 檔案 app2.js(為了不與前面的混淆),代碼如下:
body 中 ion-side-menus 代碼如下::