在之前的一篇文章已经介绍过了,公司正在使用NG-ZORRO组件库开发后台应用,并且详细的介绍了Angular开发环境的搭建和项目的创建。这篇文章就是为了让大家熟悉了解我们该如何在Angular项目中使用到NG-ZORRO UI组件库搭建后台管理框架。
官网地址:https://ng.ant.design/docs/introduce/zh
<code>ng-zorro-antd</code> 是遵循 Ant Design 设计规范的 Angular UI 组件库,主要用于研发企业级中后台产品。全部代码开源并遵循 MIT 协议,任何企业、组织及个人均可免费使用。
提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 Angular 组件库,与 Angular 保持同步升级。
使用 TypeScript 构建,提供完整的类型定义文件。
支持 OnPush 模式,性能卓越。
数十个国际化语言支持。
深入每个细节的主题定制能力。
angular环境配置参考:https://www.cnblogs.com/Can-daydayup/p/14166192.html
在创建项目之前,请确保 <code>@angular/cli</code> 已被成功安装。
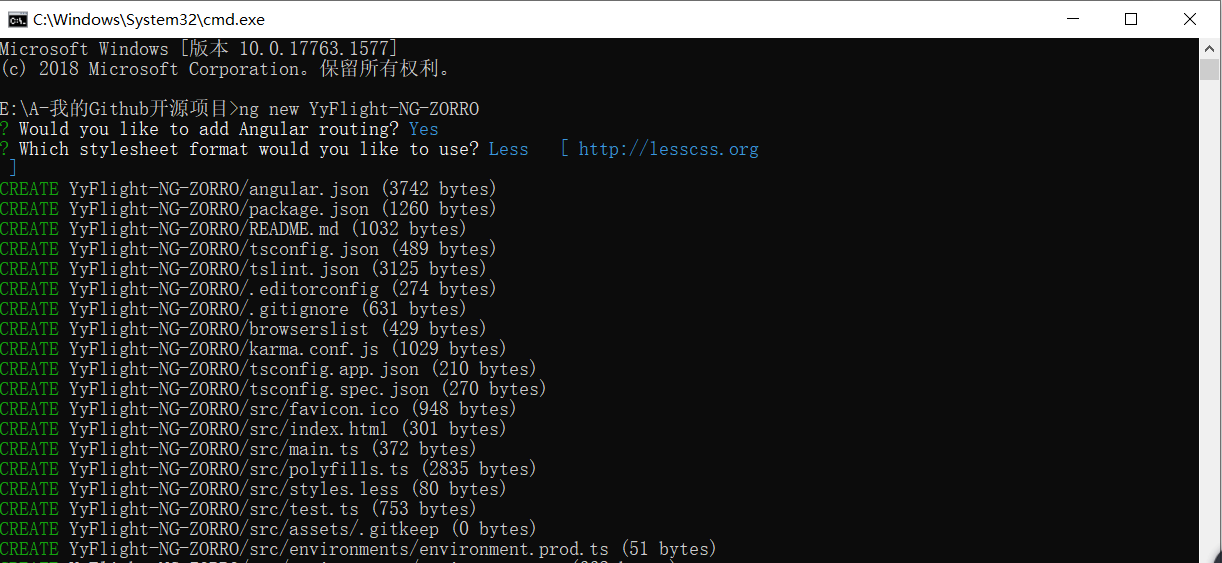
执行以下命令,<code>@angular/cli</code> 会在当前目录下新建一个名称为 YyFlight-NG-ZORRO的文件夹,并自动安装好相应依赖。

注意:执行以下命令后将自动完成 <code>ng-zorro-antd</code> 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
【重要】设置项目的相关配置,并选择模板创建项目:
Skipping installation: Package already installed? Enable icon dynamic loading(正在跳过安装:包已安装?启用图标动态加载):y
set up custom theme file(设置自定义主题文件):y
choose your locale code(选择区域设置代码):ZH-CN
choose template to create project(选择模板创建项目):sidemenu (页面菜单)
在 <code>angular.json</code> 中引入:
在 <code>style.css</code> 中引入css样式文件:
在 <code>style.less</code> 中引入 less 样式文件:
以下面的 <code>NzButtonModule</code> 模块为例,先引入组件模块:
然后在模板中使用:
作者:追逐时光者 作者简介:一个热爱编程,善于分享,喜欢学习、探索、尝试新事物,新技术的程序猿。 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确或错误的地方,欢迎指正、补充,不胜感激 !