在之前的一篇文章已經介紹過了,公司正在使用NG-ZORRO元件庫開發背景應用,并且詳細的介紹了Angular開發環境的搭建和項目的建立。這篇文章就是為了讓大家熟悉了解我們該如何在Angular項目中使用到NG-ZORRO UI元件庫搭建背景管理架構。
官網位址:https://ng.ant.design/docs/introduce/zh
<code>ng-zorro-antd</code> 是遵循 Ant Design 設計規範的 Angular UI 元件庫,主要用于研發企業級中背景産品。全部代碼開源并遵循 MIT 協定,任何企業、組織及個人均可免費使用。
提煉自企業級中背景産品的互動語言和視覺風格。
開箱即用的高品質 Angular 元件庫,與 Angular 保持同步更新。
使用 TypeScript 建構,提供完整的類型定義檔案。
支援 OnPush 模式,性能卓越。
數十個國際化語言支援。
深入每個細節的主題定制能力。
angular環境配置參考:https://www.cnblogs.com/Can-daydayup/p/14166192.html
在建立項目之前,請確定 <code>@angular/cli</code> 已被成功安裝。
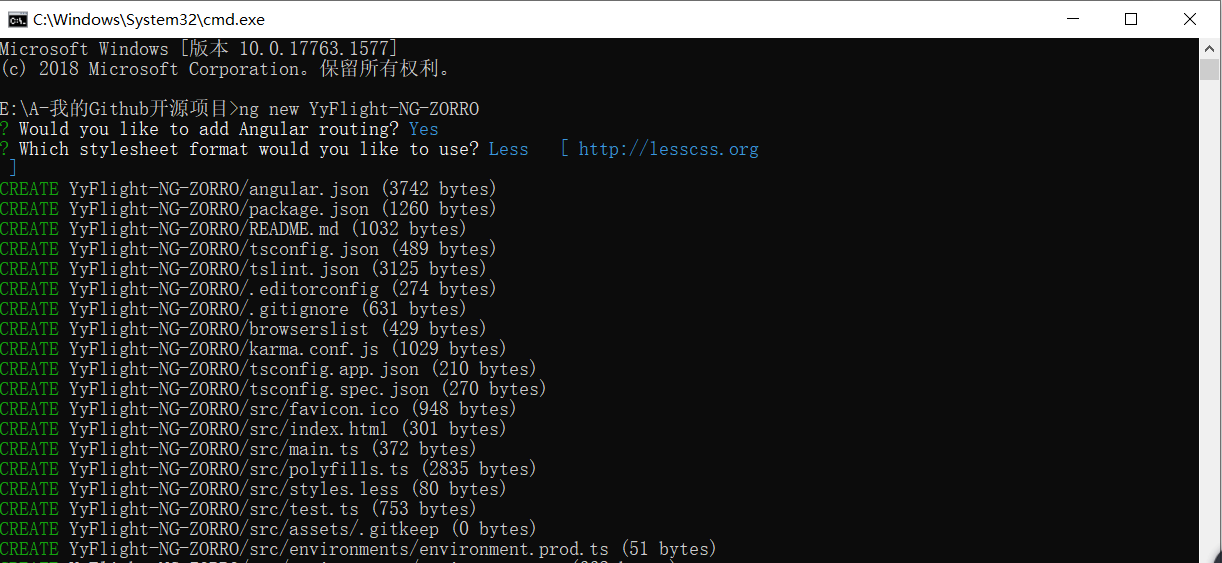
執行以下指令,<code>@angular/cli</code> 會在目前目錄下建立一個名稱為 YyFlight-NG-ZORRO的檔案夾,并自動安裝好相應依賴。

注意:執行以下指令後将自動完成 <code>ng-zorro-antd</code> 的初始化配置,包括引入國際化檔案,導入子產品,引入樣式檔案等工作。
【重要】設定項目的相關配置,并選擇模闆建立項目:
Skipping installation: Package already installed? Enable icon dynamic loading(正在跳過安裝:包已安裝?啟用圖示動态加載):y
set up custom theme file(設定自定義主題檔案):y
choose your locale code(選擇區域設定代碼):ZH-CN
choose template to create project(選擇模闆建立項目):sidemenu (頁面菜單)
在 <code>angular.json</code> 中引入:
在 <code>style.css</code> 中引入css樣式檔案:
在 <code>style.less</code> 中引入 less 樣式檔案:
以下面的 <code>NzButtonModule</code> 子產品為例,先引入元件子產品:
然後在模闆中使用:
作者:追逐時光者 作者簡介:一個熱愛程式設計,善于分享,喜歡學習、探索、嘗試新事物,新技術的程式猿。 本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。如果該篇文章對您有幫助的話,可以點一下右下角的【♥推薦♥】,希望能夠持續的為大家帶來好的技術文章,文中可能存在描述不正确或錯誤的地方,歡迎指正、補充,不勝感激 !