layui框架
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。它更多是为后端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
Layui官网 https://www.layui.com/
Layui 官网于2021年10月13日 下架!!爷青结(;′⌒`)
如果想要继续学习,可通过<code>镜像</code>访问 https://lh_yun.gitee.io/layui/www.layui.com/index.html
css 引入
<code><link rel="stylesheet" type="text/css" href="layui/css/layui.css"/></code>
js 引入
<code><script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>></code>
使用格式
使用实例:此处我们调用弹出层模块,调用弹出层模块方法即可
我们访问html页面会弹出写有hello的弹出层;调用模块需要的模块名都能够在官网获取。
到此我们已经完成layui的入门任务。由于layui其他内容过于简单,在此不做过多赘述,详情请移步官网了解。本文主要是关于layui数据表格的实现。
注:数据表格访问的数据接口的格式固定,格式如下
准备数据 user.json
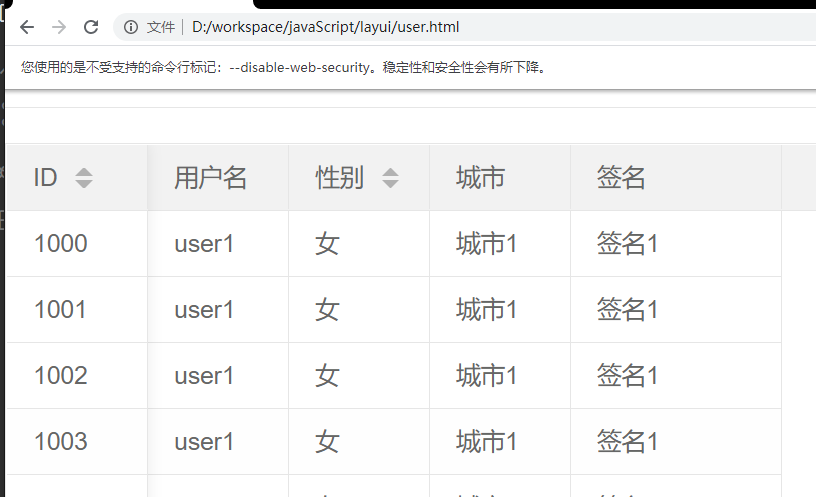
方法渲染 (常用)
table.render()返回一个对象

自动渲染
给table设置class标签
(1). 定义头部工具栏
(2). 将头部工具栏绑定到表格
使用toolbar属性,获取头部工具栏的id并绑定,显示效果如下
(3). 绑定头部工具栏监听事件 (与js事件绑定不同)
格式
实现
(1). 定义行工具栏
使用cols属性绑定,显示效果如下
(3). 绑定行工具栏监听事件 (与js事件绑定不同)
(1). 开启 只需要在需要编辑的标签加edit标签并指明编辑类型
(2). 添加事件监听
用户名字段可编辑,但只是dom操作,修改数据需要自家添加逻辑,显示效果如下
(1). 添加搜索框
(2). 表格重载
此处通过原生js实现,建议尝试引入jquery实现,效果为搜索的同时,表格数据会进行重载
本文主要是对layui数据表格学习的总结,其他内容请参考官网教程https://www.layui.com/