layui架構
layui 是一款采用自身子產品規範編寫的前端 UI 架構,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的内在,體積輕盈,元件豐盈,從核心代碼到 API 的每一處細節都經過精心雕琢,非常适合界面的快速開發。它更多是為後端程式員量身定做,你無需涉足各種前端工具的複雜配置,隻需面對浏覽器本身,讓一切你所需要的元素與互動,從這裡信手拈來。
Layui官網 https://www.layui.com/
Layui 官網于2021年10月13日 下架!!爺青結(;′⌒`)
如果想要繼續學習,可通過<code>鏡像</code>通路 https://lh_yun.gitee.io/layui/www.layui.com/index.html
css 引入
<code><link rel="stylesheet" type="text/css" href="layui/css/layui.css"/></code>
js 引入
<code><script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>></code>
使用格式
使用執行個體:此處我們調用彈出層子產品,調用彈出層子產品方法即可
我們通路html頁面會彈出寫有hello的彈出層;調用子產品需要的子產品名都能夠在官網擷取。
到此我們已經完成layui的入門任務。由于layui其他内容過于簡單,在此不做過多贅述,詳情請移步官網了解。本文主要是關于layui資料表格的實作。
注:資料表格通路的資料接口的格式固定,格式如下
準備資料 user.json
方法渲染 (常用)
table.render()傳回一個對象

自動渲染
給table設定class标簽
(1). 定義頭部工具欄
(2). 将頭部工具欄綁定到表格
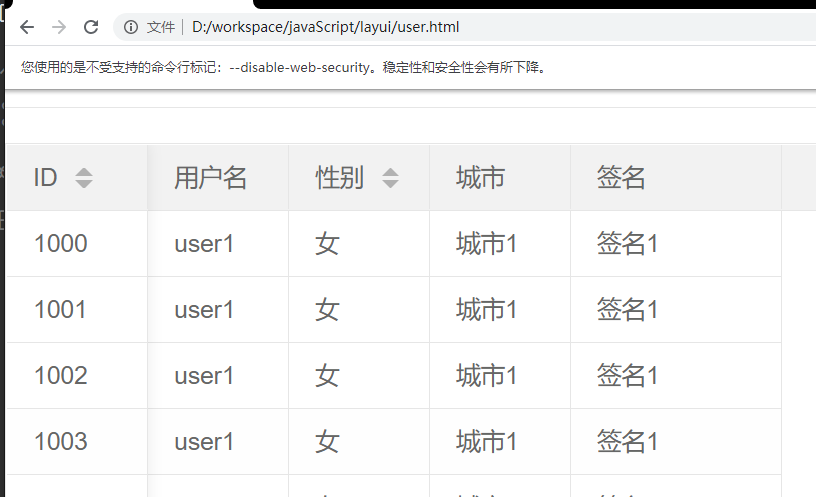
使用toolbar屬性,擷取頭部工具欄的id并綁定,顯示效果如下
(3). 綁定頭部工具欄監聽事件 (與js事件綁定不同)
格式
實作
(1). 定義行工具欄
使用cols屬性綁定,顯示效果如下
(3). 綁定行工具欄監聽事件 (與js事件綁定不同)
(1). 開啟 隻需要在需要編輯的标簽加edit标簽并指明編輯類型
(2). 添加事件監聽
使用者名字段可編輯,但隻是dom操作,修改資料需要自家添加邏輯,顯示效果如下
(1). 添加搜尋框
(2). 表格重載
此處通過原生js實作,建議嘗試引入jquery實作,效果為搜尋的同時,表格資料會進行重載
本文主要是對layui資料表格學習的總結,其他内容請參考官網教程https://www.layui.com/