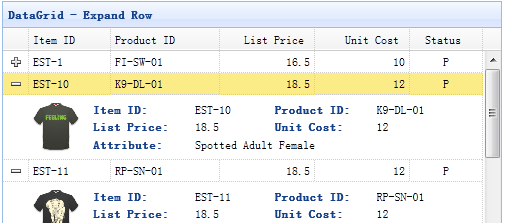
数据网格(datagrid)可以改变它的视图(view)来显示不同的效果。使用详细视图,数据网格(datagrid)可以在数据行的左边显示展开按钮("+" 或者 "-")。用户可以展开行来显示附加的详细信息。

为了使用详细视图,请记得在页面头部引用视图脚本文件。
我们定义 'detailFormatter' 函数,告诉数据网格(datagrid)如何渲染详细视图。
在这种情况下,我们返回一个简单的 '<div>' 元素,它将充当详细内容的容器。
请注意,详细信息为空。当用户点击展开按钮('+')时,onExpandRow 事件将被触发。
所以我们可以写一些代码来加载 ajax 详细内容。
最后我们调用 'fixDetailRowHeight' 方法来固定当详细内容加载时的行高度。
datagrid21_getdetail.php
jeasyui-datagrid-datagrid21.zip