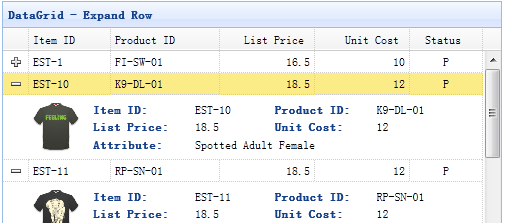
資料網格(datagrid)可以改變它的視圖(view)來顯示不同的效果。使用詳細視圖,資料網格(datagrid)可以在資料行的左邊顯示展開按鈕("+" 或者 "-")。使用者可以展開行來顯示附加的詳細資訊。

為了使用詳細視圖,請記得在頁面頭部引用視圖腳本檔案。
我們定義 'detailFormatter' 函數,告訴資料網格(datagrid)如何渲染詳細視圖。
在這種情況下,我們傳回一個簡單的 '<div>' 元素,它将充當詳細内容的容器。
請注意,詳細資訊為空。當使用者點選展開按鈕('+')時,onExpandRow 事件将被觸發。
是以我們可以寫一些代碼來加載 ajax 詳細内容。
最後我們調用 'fixDetailRowHeight' 方法來固定當詳細内容加載時的行高度。
datagrid21_getdetail.php
jeasyui-datagrid-datagrid21.zip