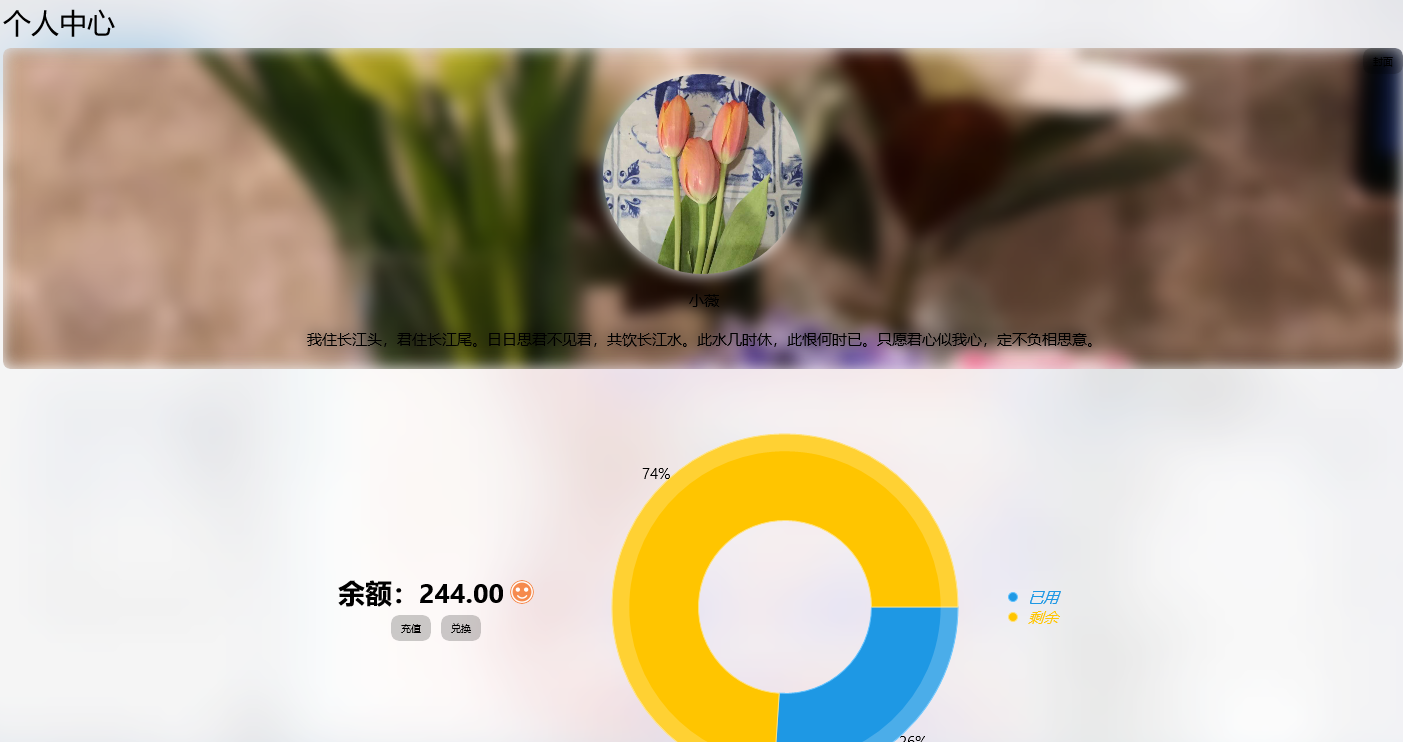
先看一下效果:
这是微识别的个人中心页面,顶部有头像,以及背景图片模糊。

要实现这样的效果,有两种方法。
第一种麻烦点,也是我现在用的。想看简单的,翻到最后
1、
首先看一下xaml代码:
我是定义了一个StackPanel,圆角=7,xName=rbCover。就是对它的背景进行模糊
在后台cs代码的实现是:
其实关键代码是
因为我的背景图片是让用户自己选择的,并且存储在了sqlite中,所以前面加了一大堆读取的代码。
然后代码可以封装成一个函数,在OnNavigatedTo或者loaded中调用都行。
第二种方法,比较简单,就是使用UCT(UWP Community Toolkit)中的控件,
看效果
xaml:
别忘记引用 xmlns:media="using:Microsoft.Toolkit.Uwp.UI.Media"
我用了一个Slider来实现了动态调节,一般实际用的时候,你只需要直接指定 media:BackdropBlurBrush的Amount即可。